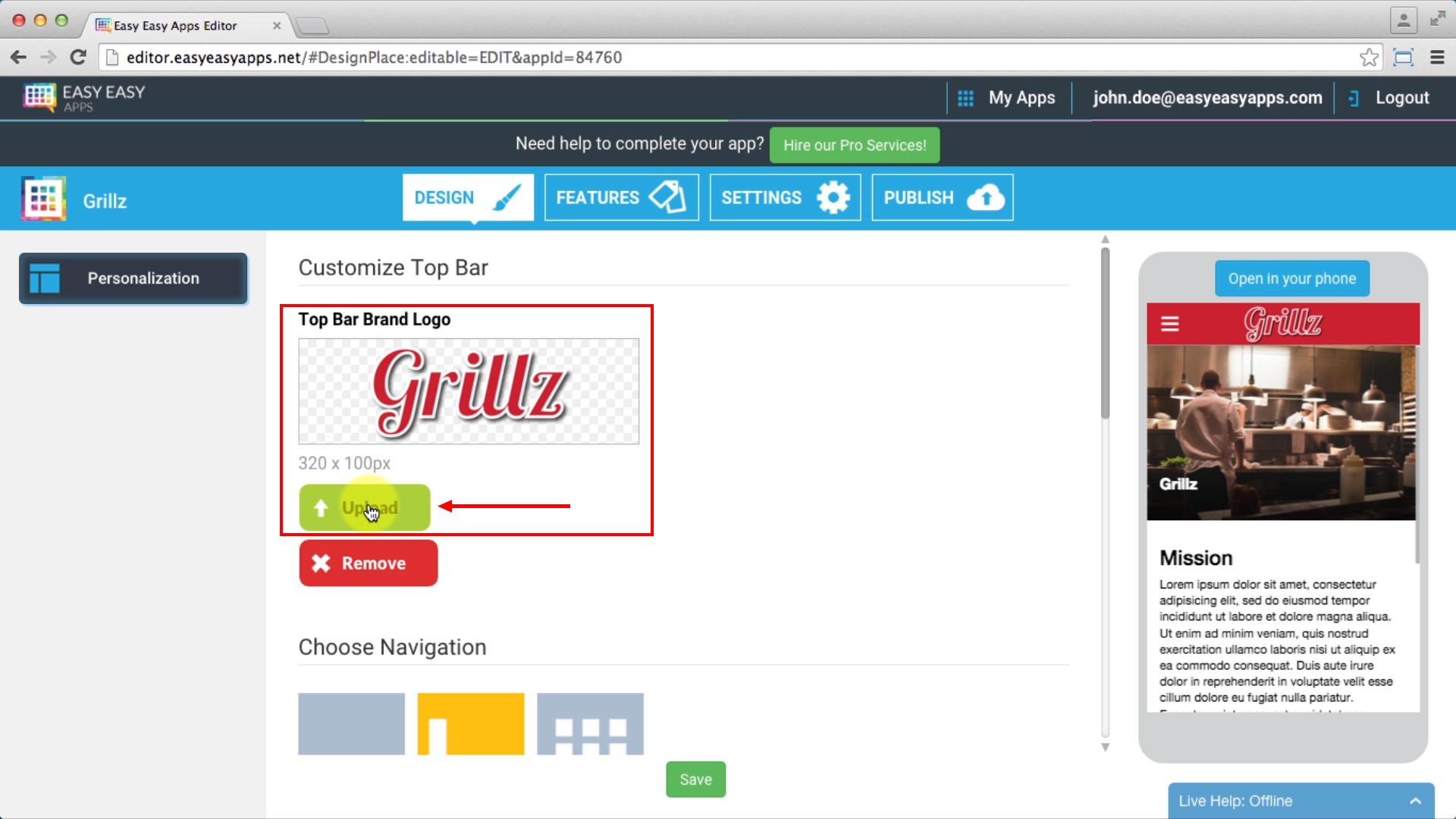
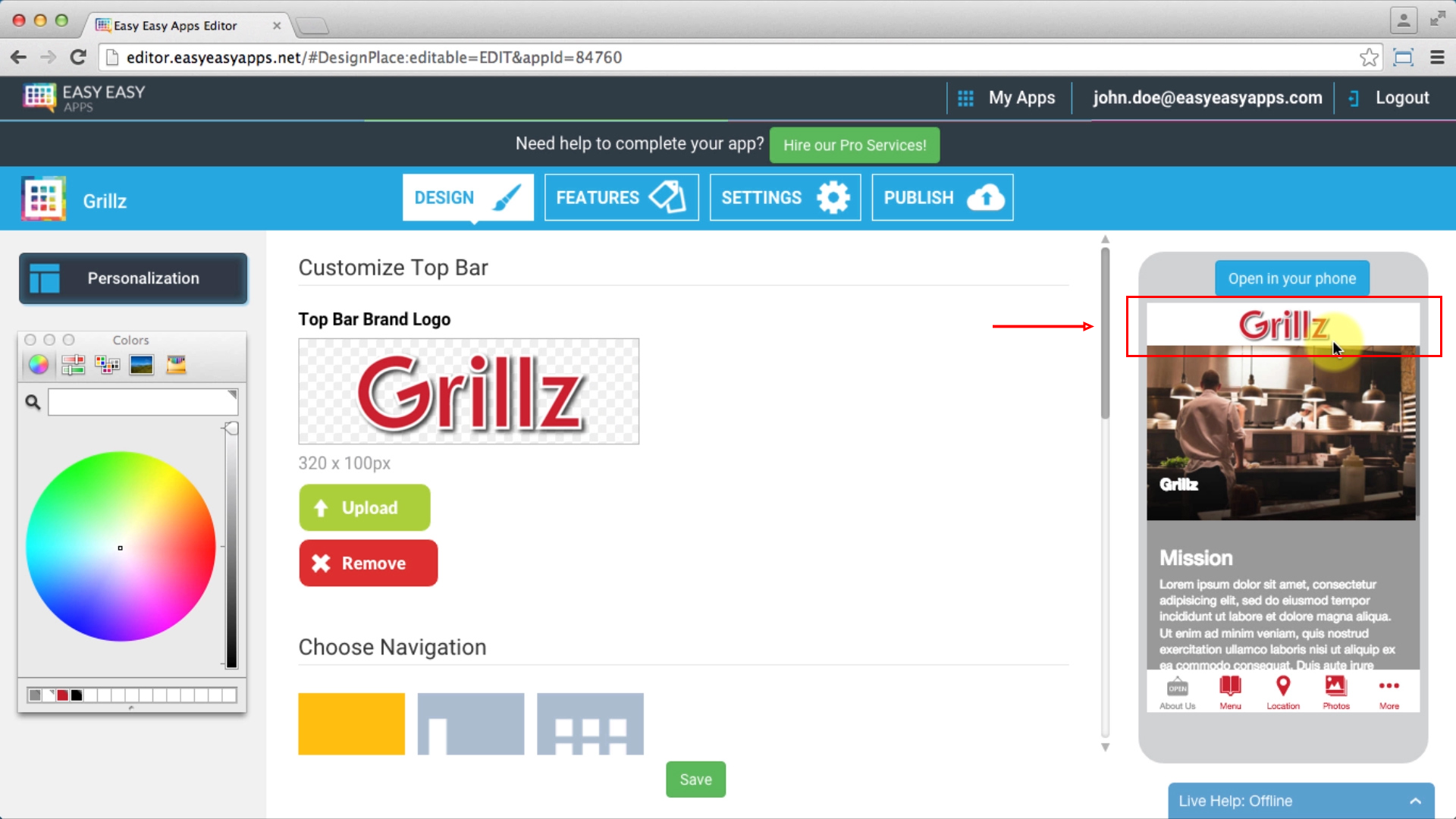
Upload your brand’s logo
In the Top Bar Logo field you can upload your brand’s logo by clicking the Upload.

The image will be resized to fit on the top of the screen without any quality loss. The available area for the image is 320 x 100 pixels.
It’s important to upload your logo for brand awareness, as it will be seen on every screen of your app.
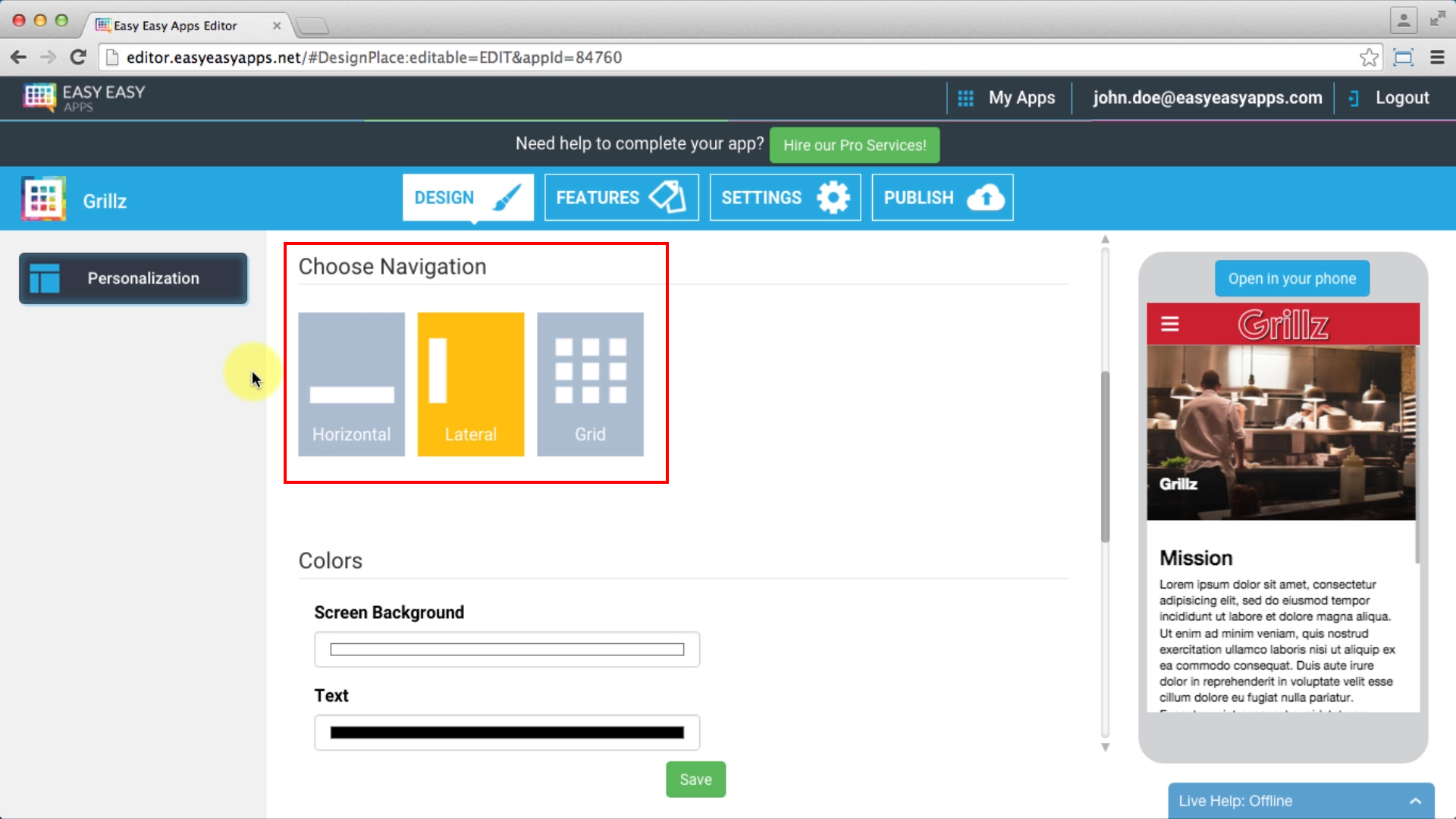
Choose the Navigation Style of the App
In the Navigation field, your may choose between Horizontal, Lateral or Grid.

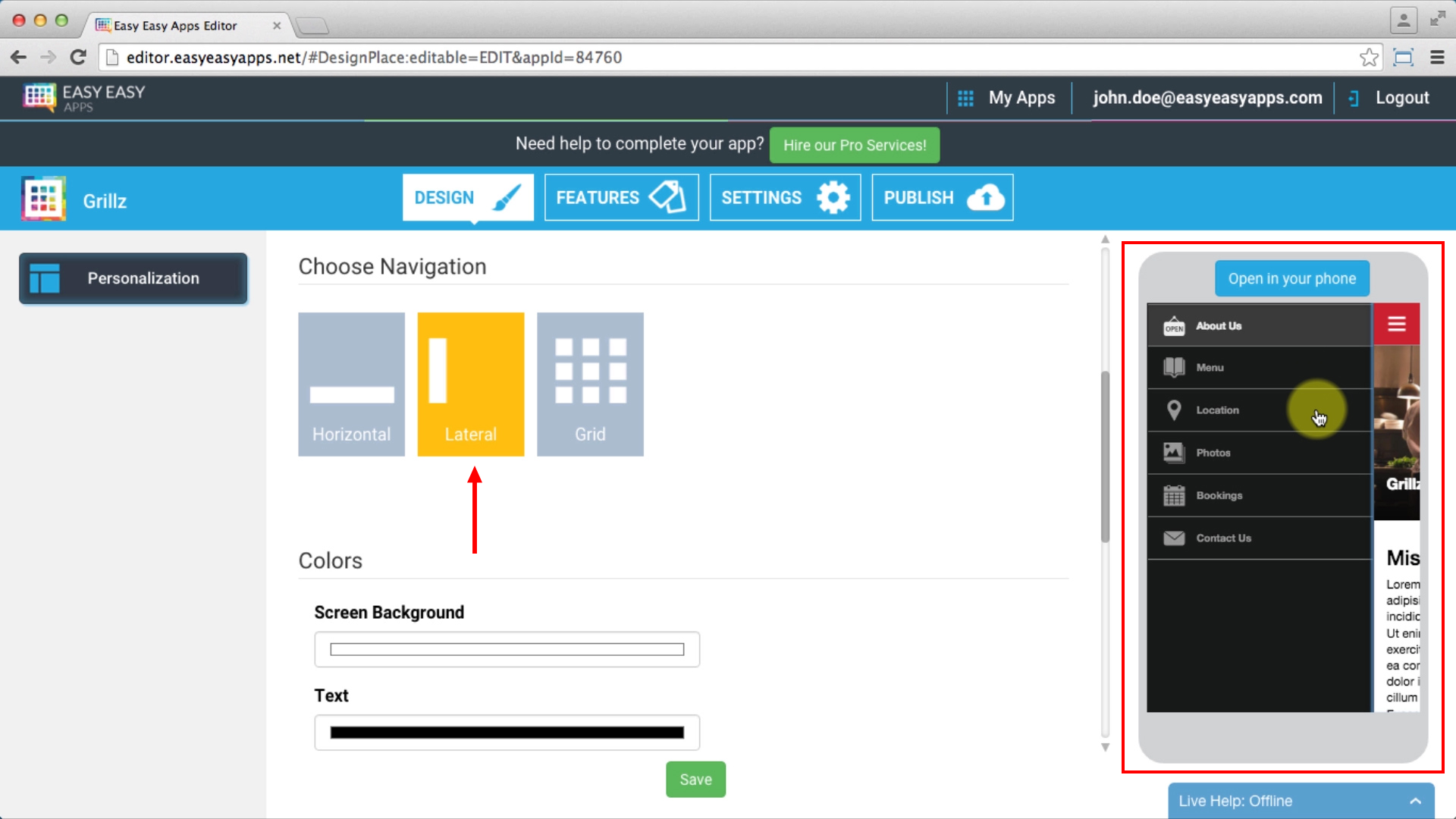
Lateral Navigation Style
In the Lateral navigation, all the app features are hidden by default and are displayed when the user presses the top left “menu icon” on the screen.
Or when he swipes the screen from left to right.

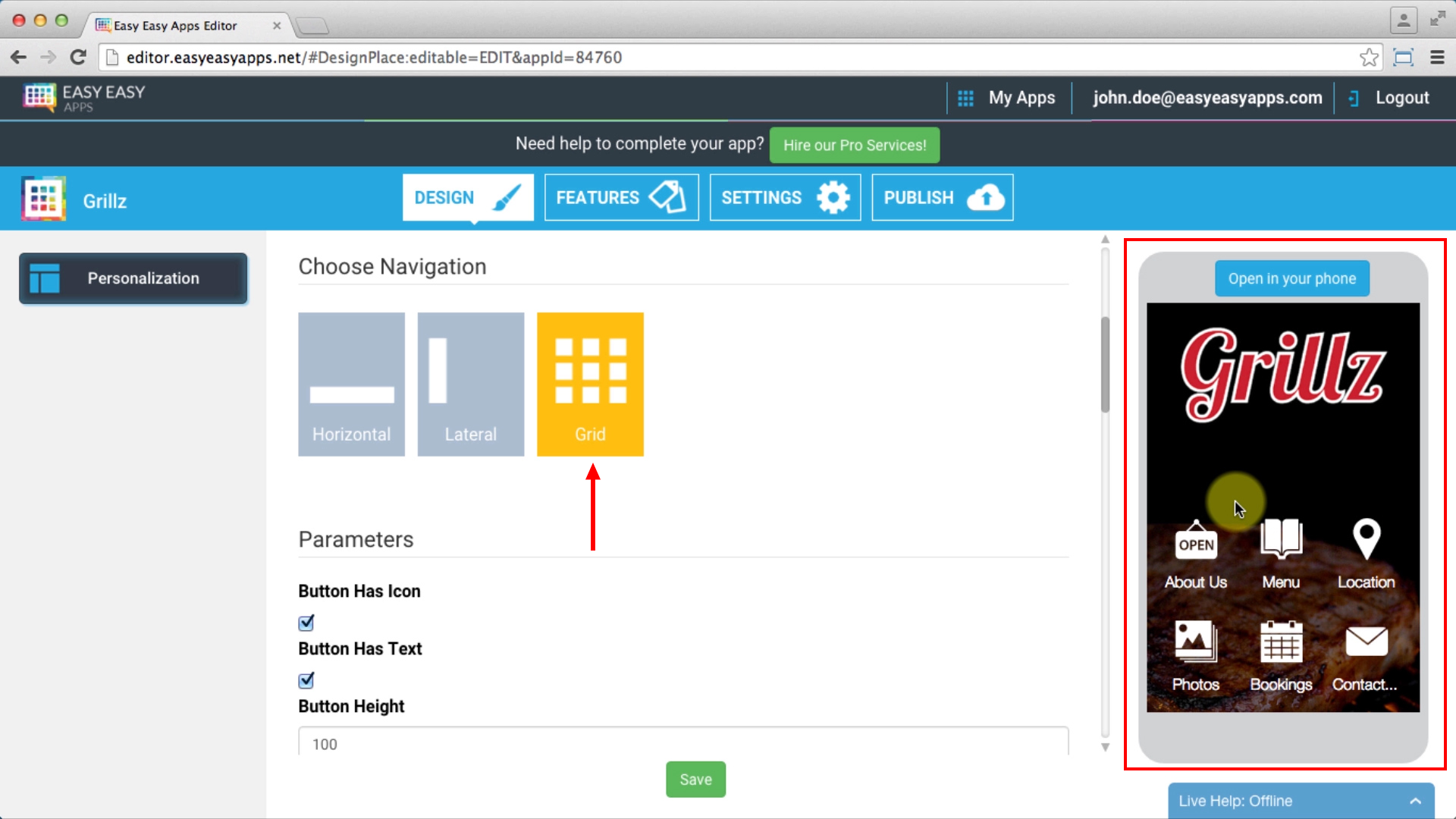
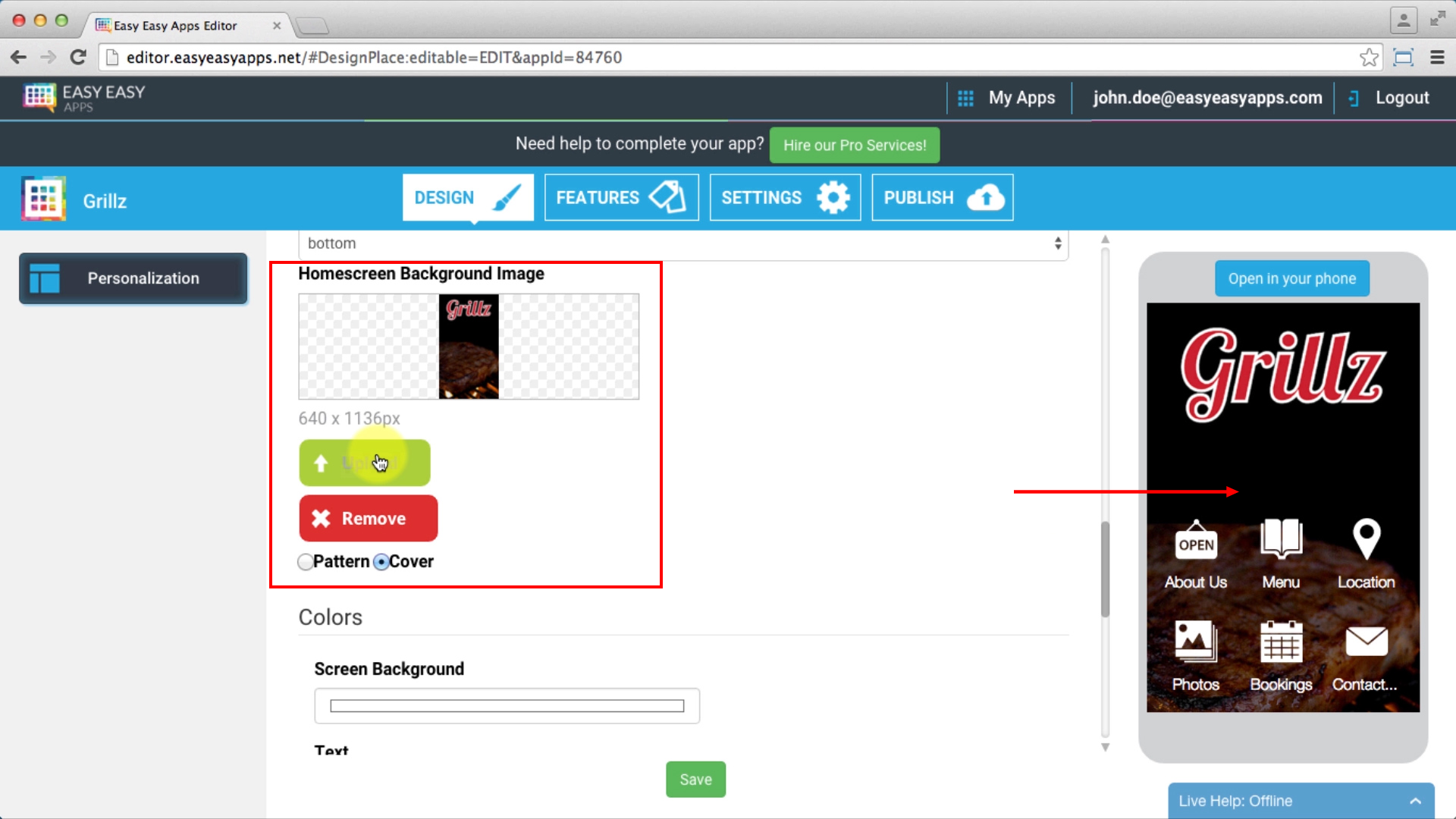
Grid Navigation Style
In the grid navigation the app’s first screen is fully dedicated to the features of your app.

You have at your disposal several configuration parameters to adjust but the most important one is the Homescreen Background Image. In this field you can upload an image to be used as the background of the features’ screen.
The image should be 640x1136 pixels and have the Cover option selected to best fit the screen.

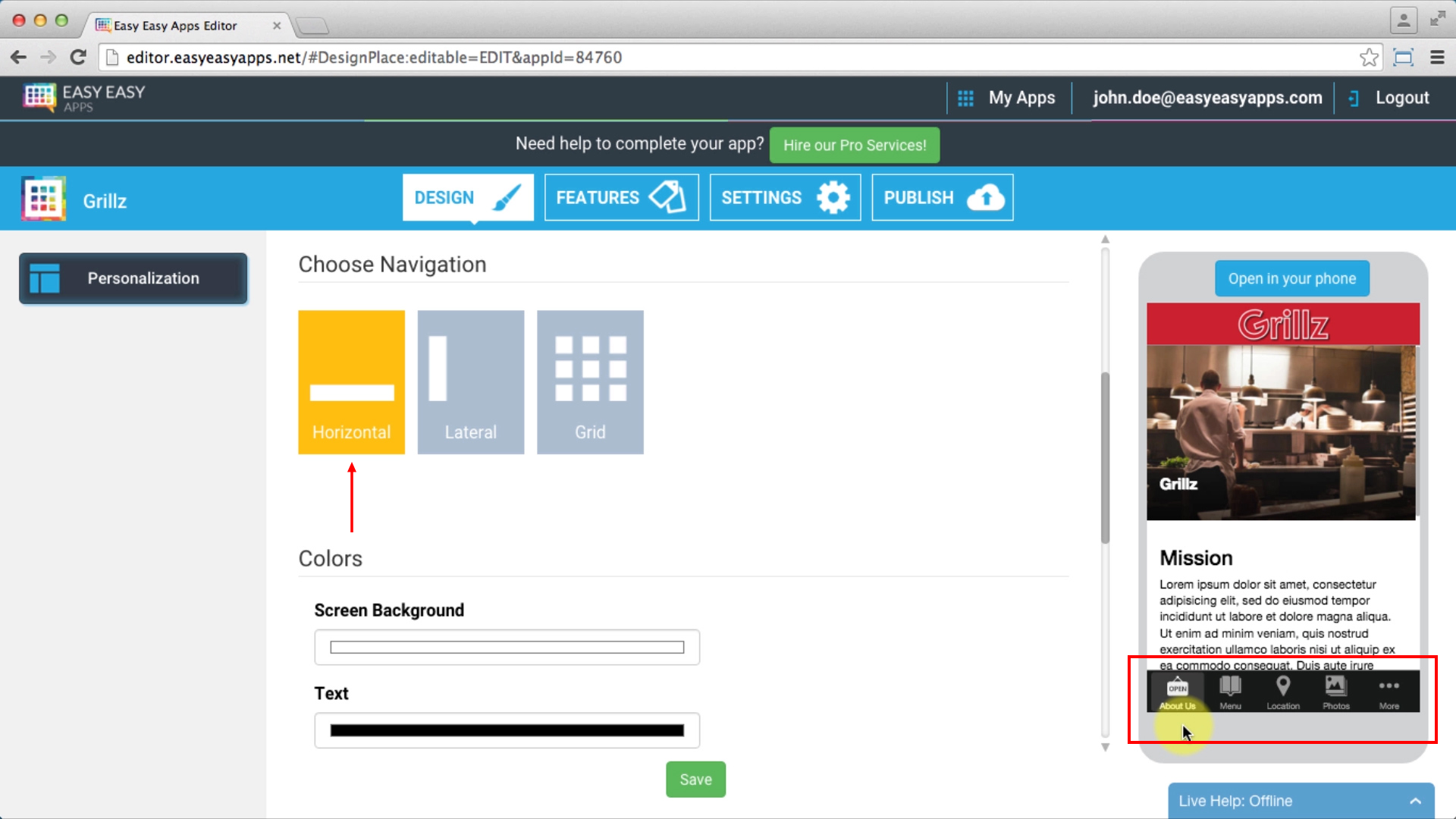
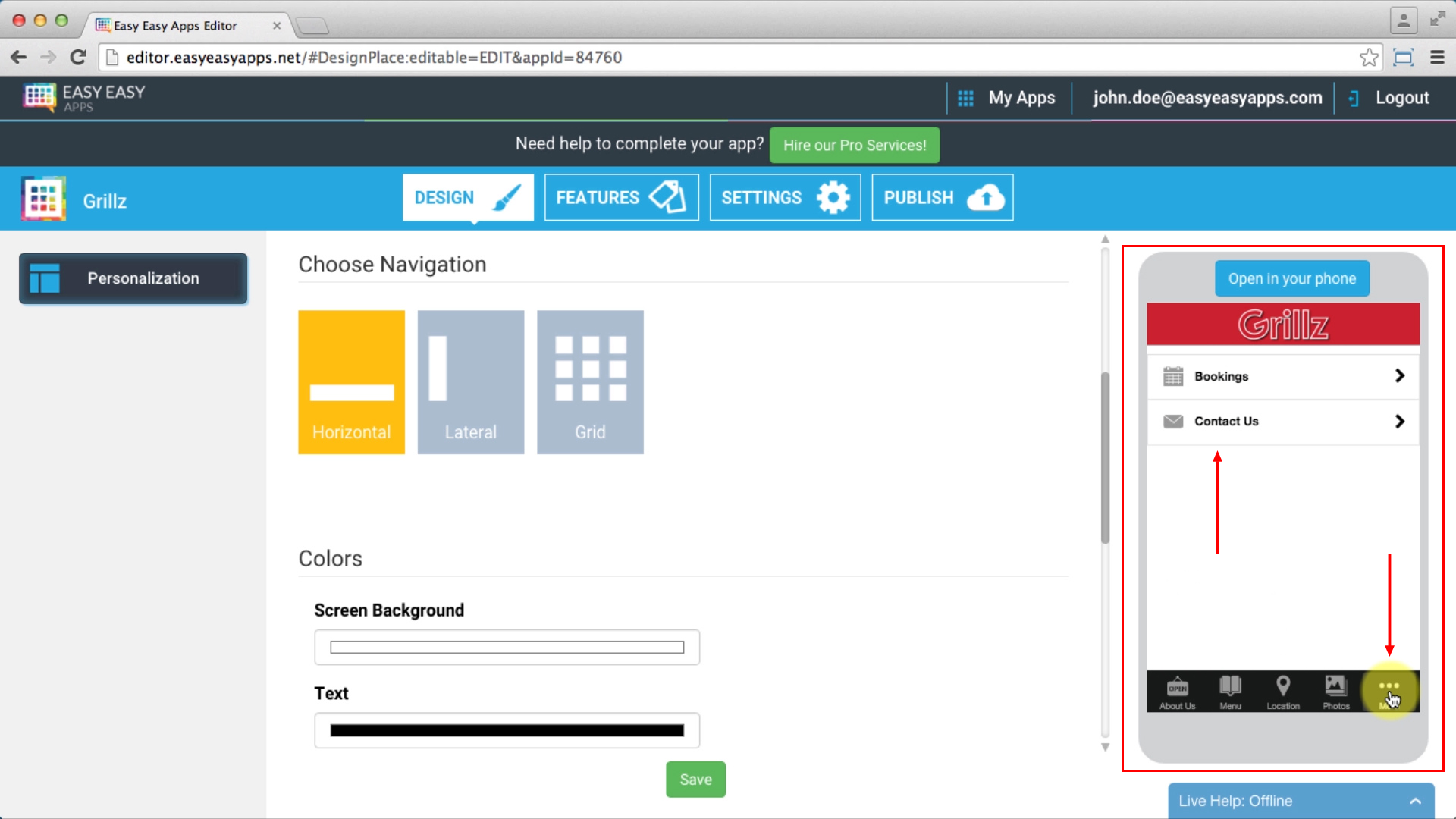
Horizontal Navigation Style
In the horizontal navigation all features are located at the bottom of the screen and are always visible throughout the app.

If your app has more than five features, an entry labeled “more” will appear in the fifth position of the menu. When tapped, the more entry will show the remaining features.

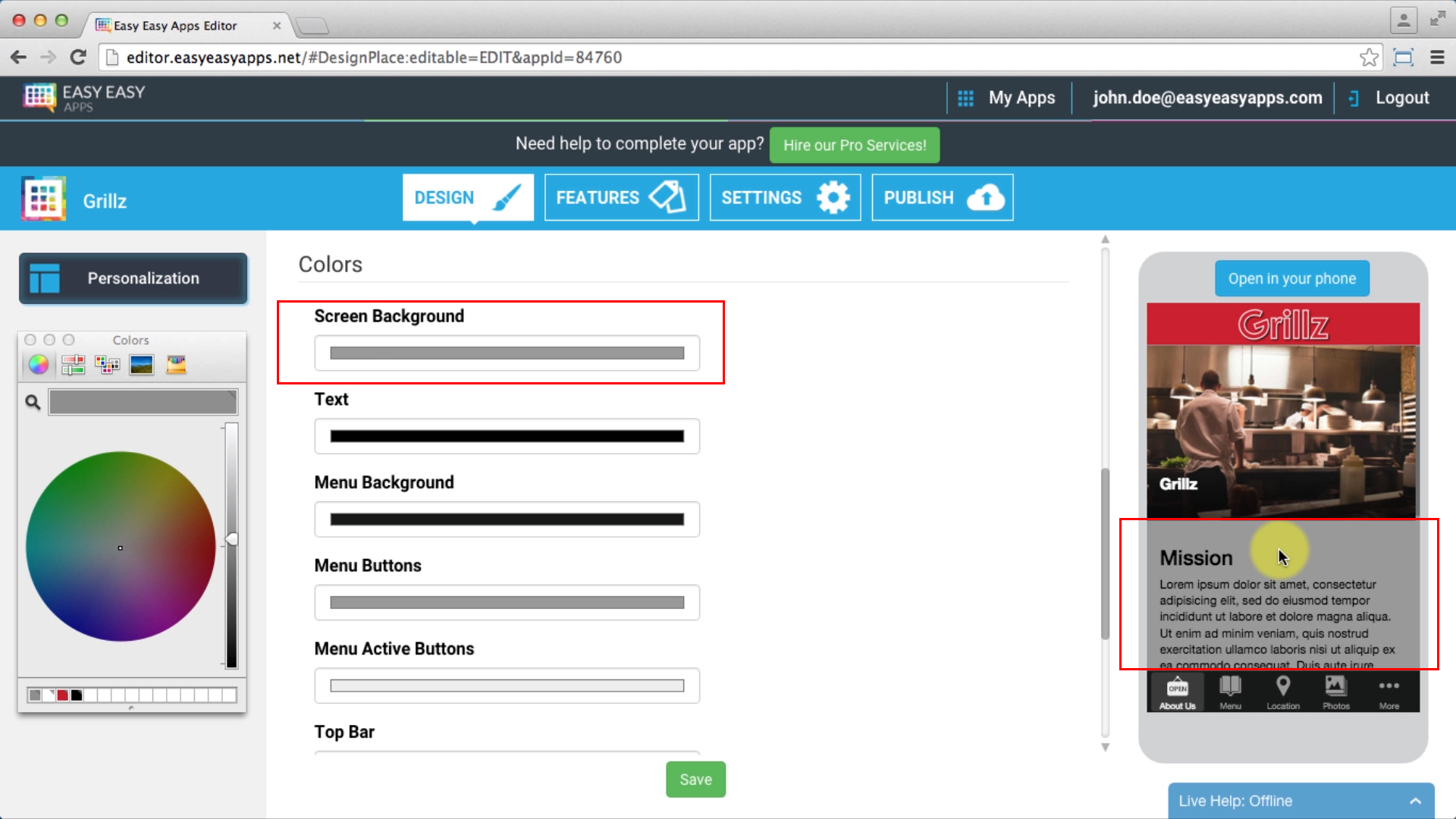
Change Screen Background Color
In the colors section, you can customize all the colors of your app.
The Screen background color changes the background of all the app screens.

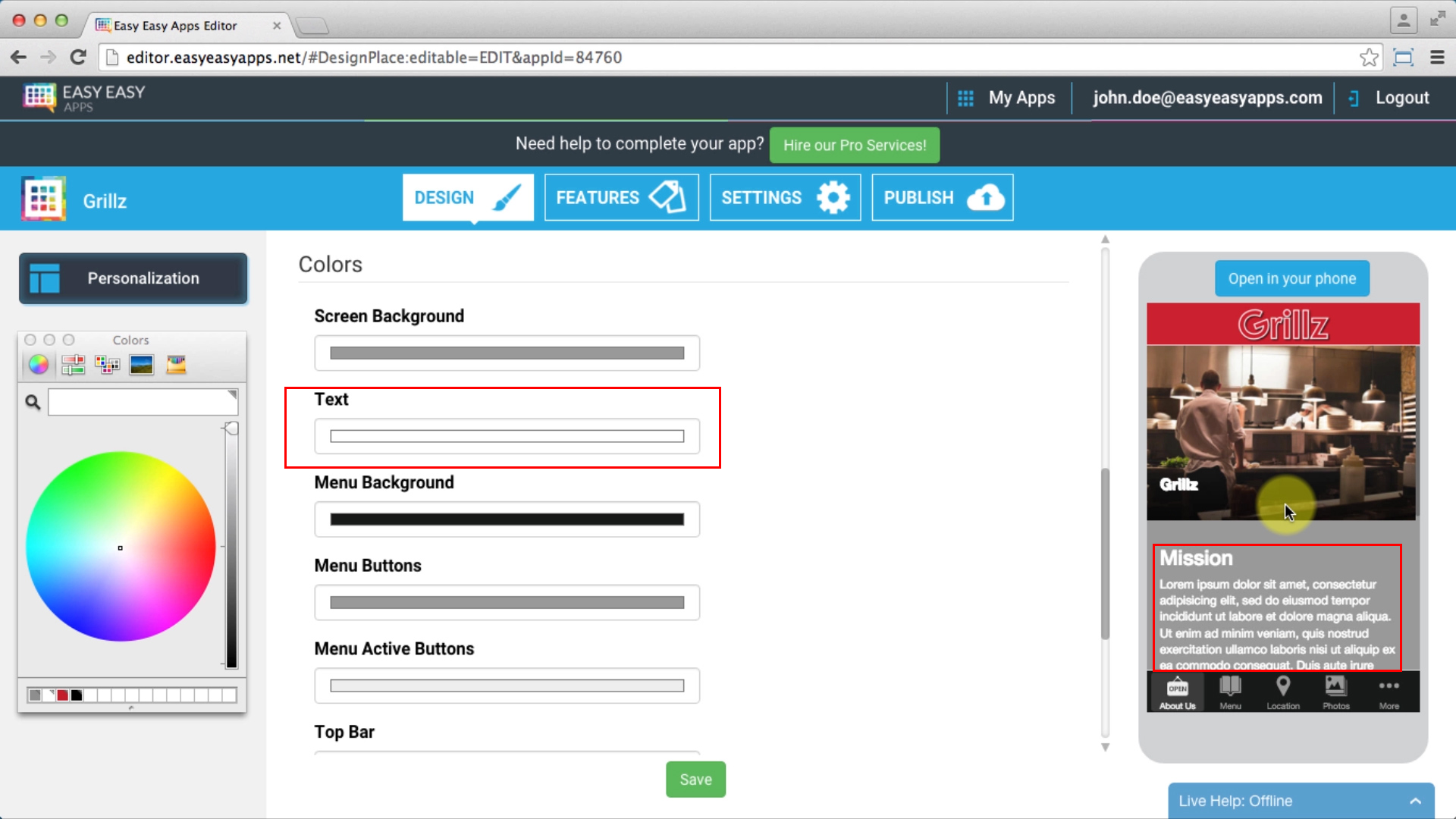
Change Text Color
The text color affects the text and headings in all screens. However, this color doesn’t affect the text inside the screen panels.

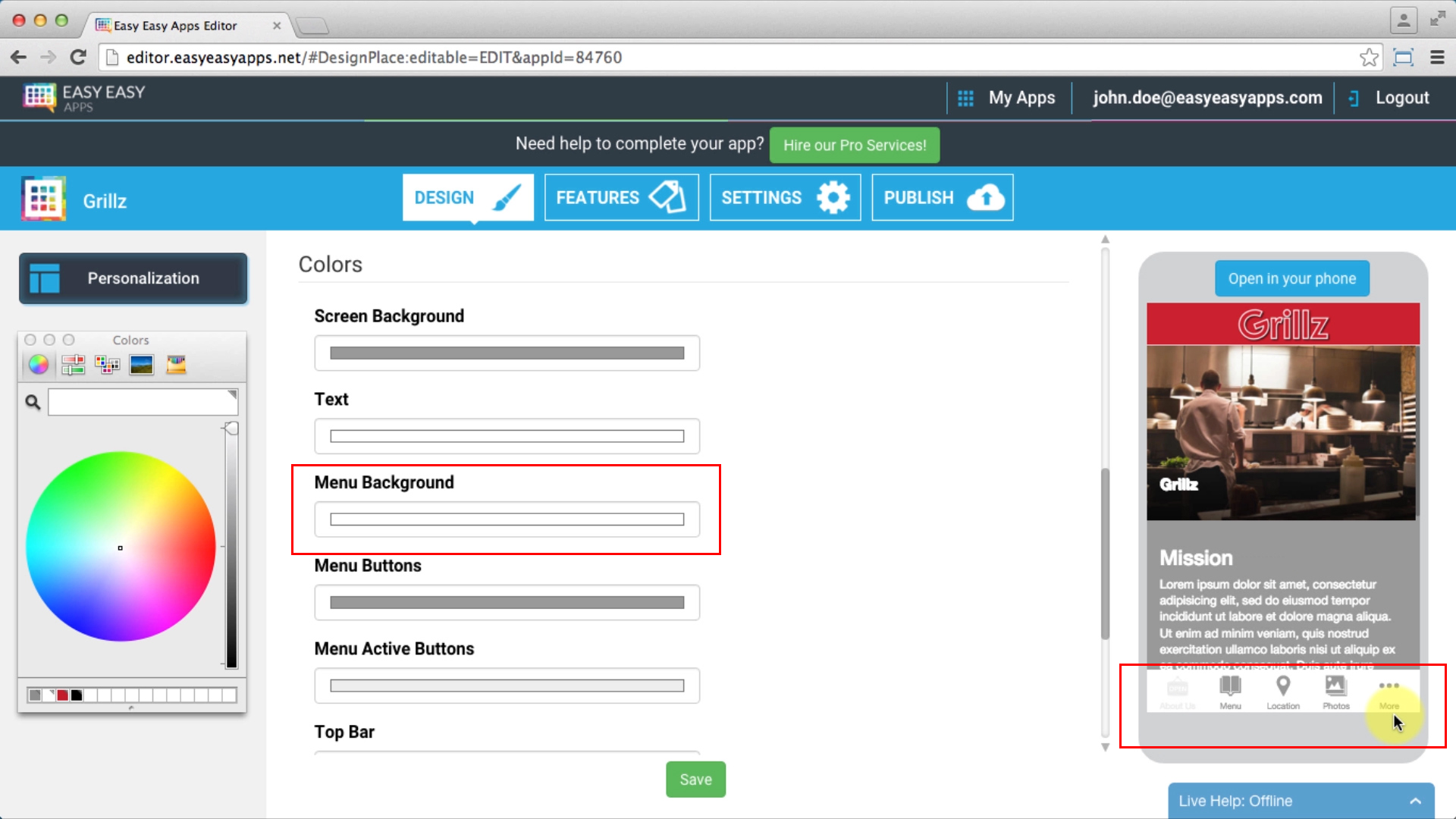
Change Menu Background Color
The menu background color changes the background of both horizontal and Lateral menus.

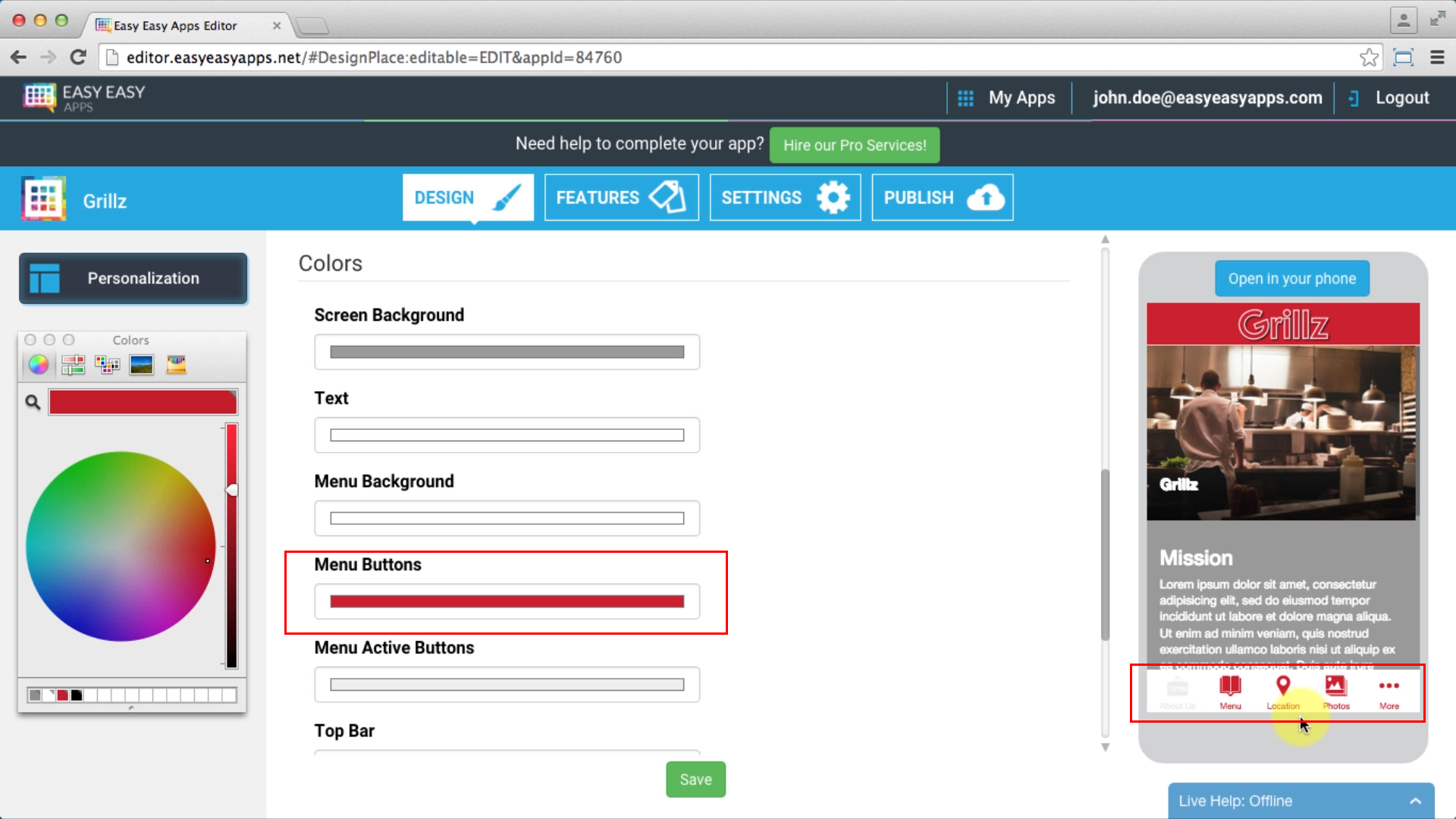
Change Menu Button Color
The menu button color changes the horizontal, Lateral and grid menus’ icon and label colors.

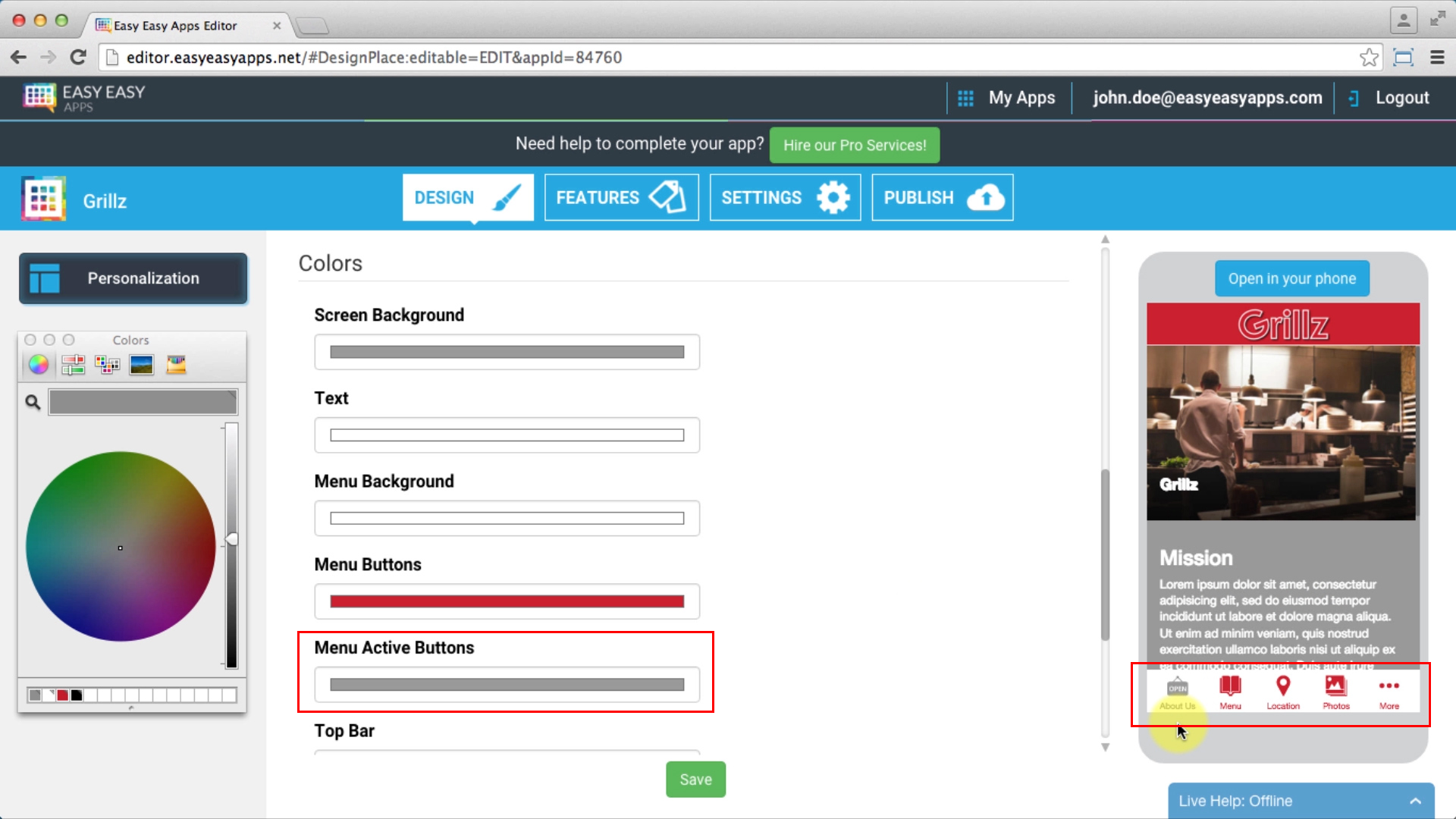
Change Menu Active Button Color
The menu active button color changes the menu’s icon and label color for the feature currently selected.

This change is only visible in the horizontal and lateral menus.
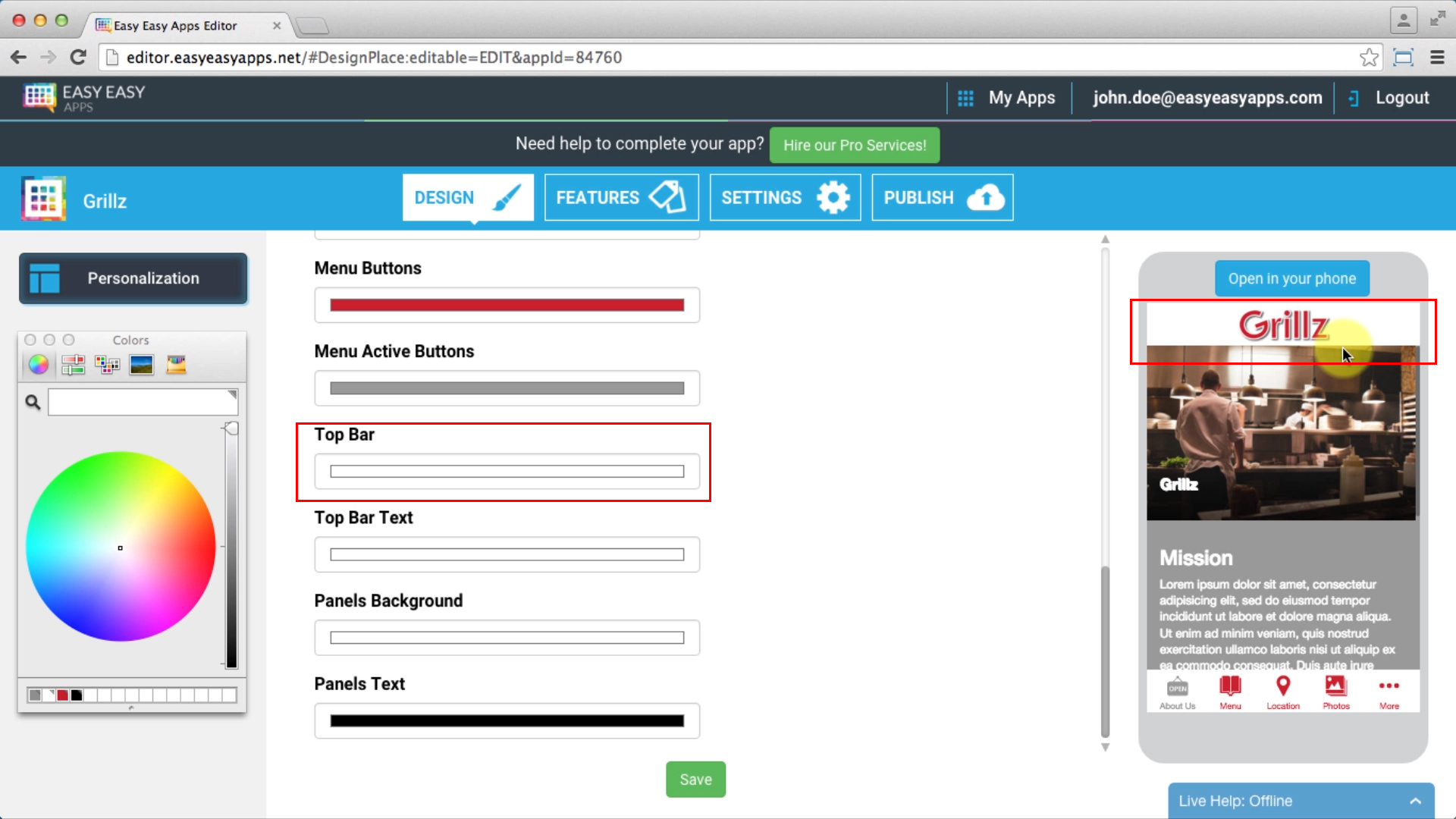
Change Top Bar Color
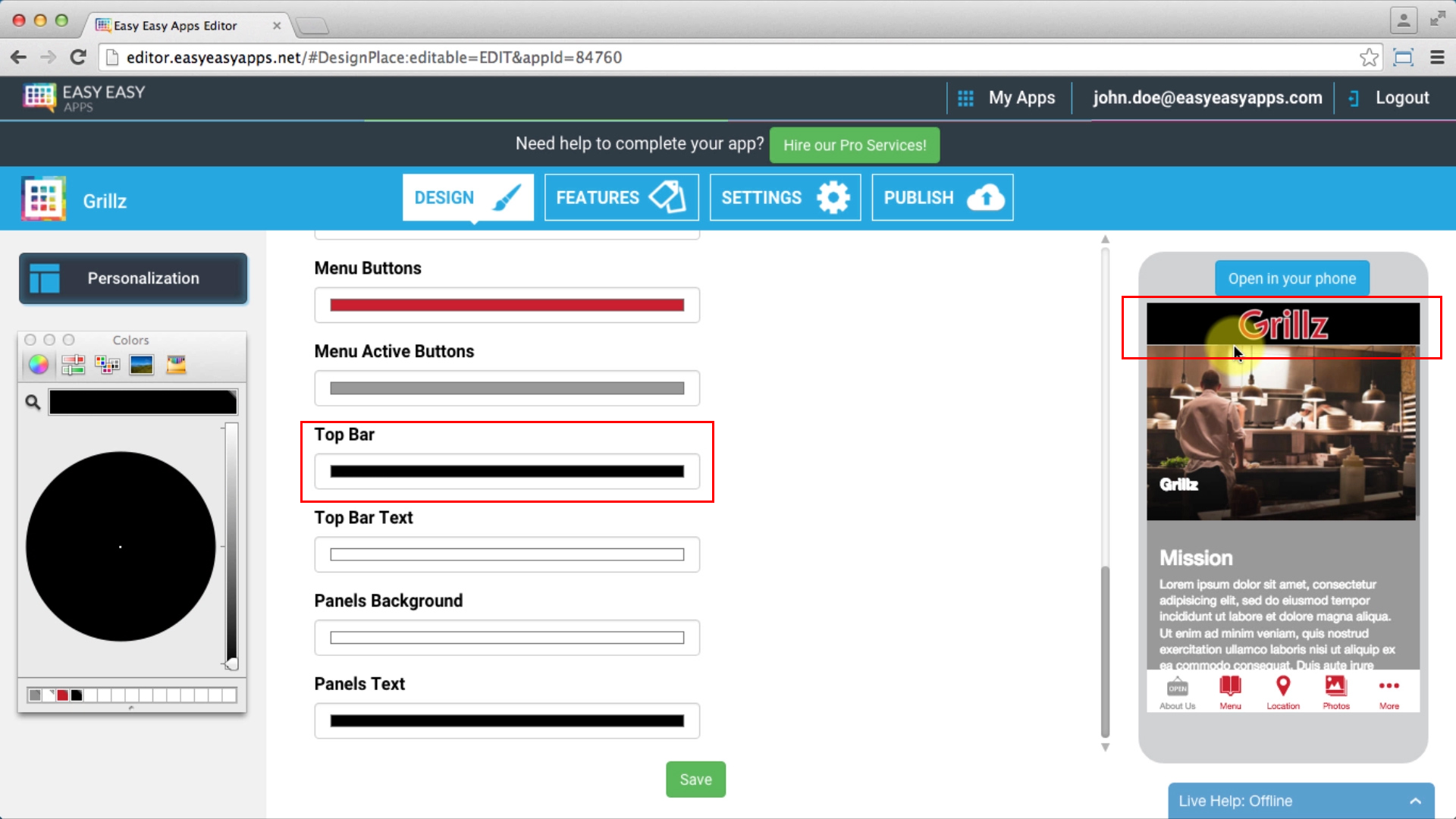
The top bar color changes the app’s top bar color where the brand logo is located.

Upload a logo with a transparent background to get a better visual result in the top bar.

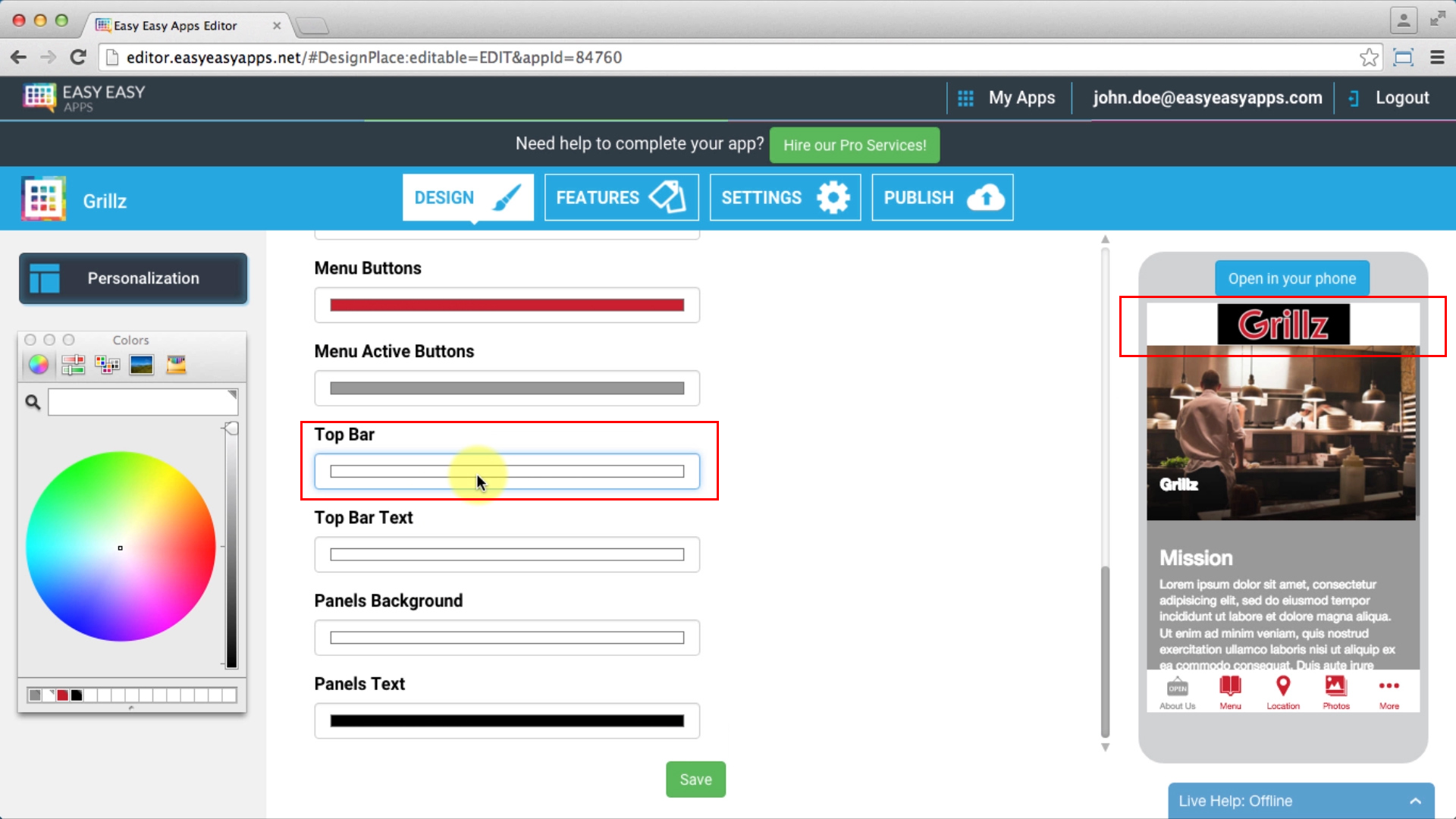
If you don’t have a logo with a transparent background as seen below:

You should choose a top bar color that matches the one in your logo’s background. This way you will achieve a better visual result without altering your logo’s file.

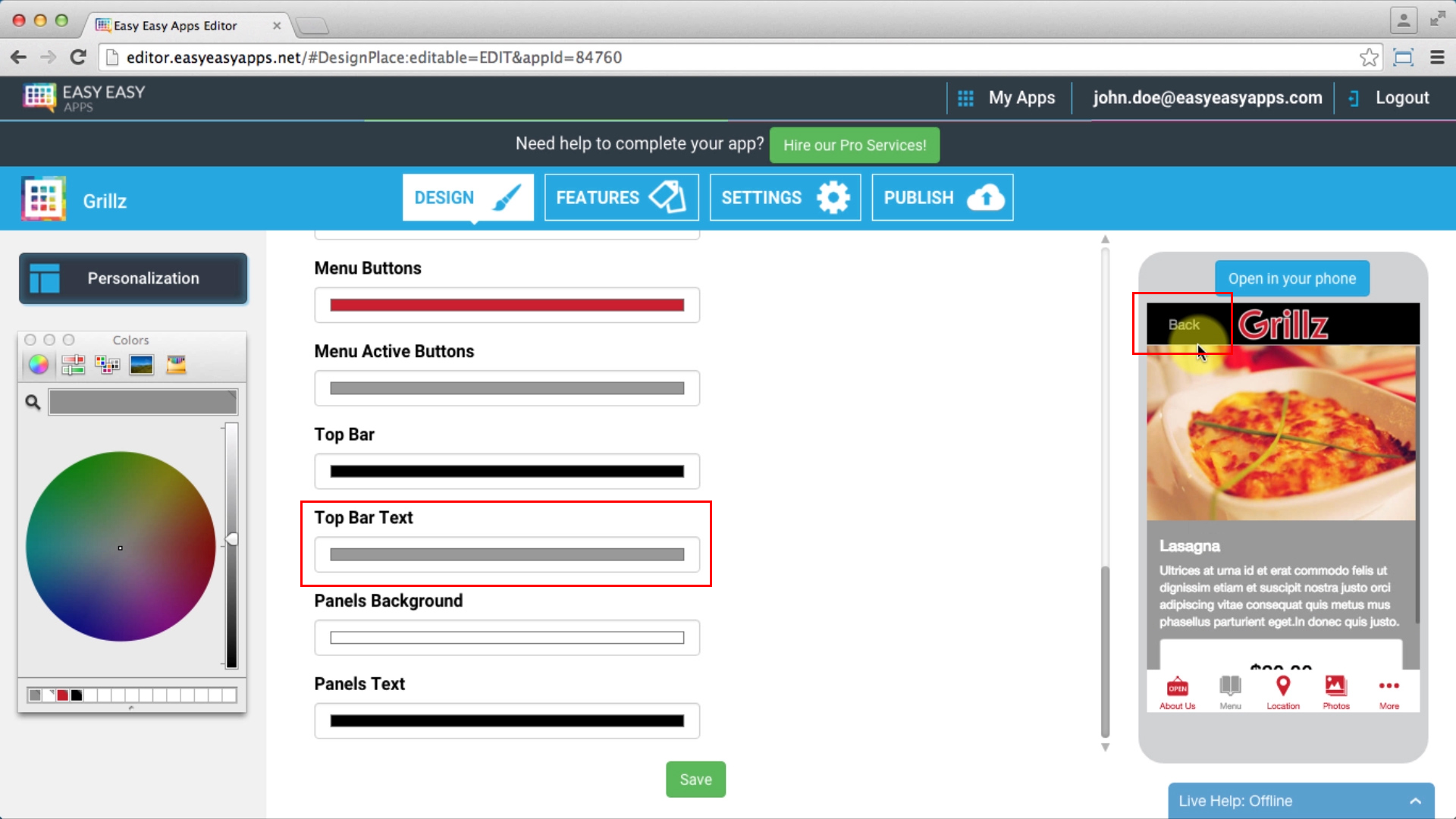
Change Top Bar Text Color
The top bar text color changes the text color that is displayed in the top bar. This includes the lateral navigation menu icon, as well as the word “Back”.

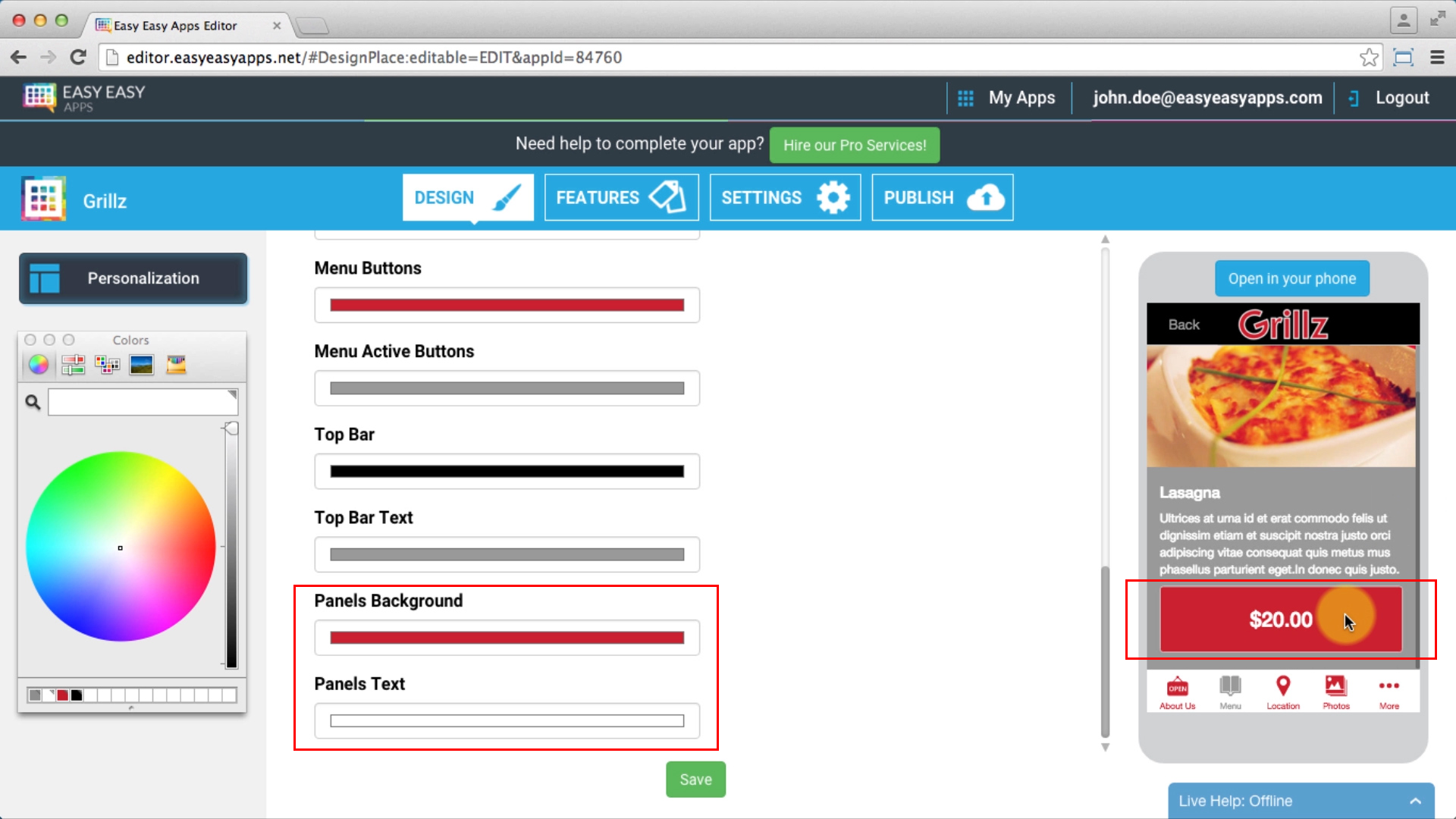
Change Panel Background and Text Color
The panel background color and panel text color apply to the screens that have panels as a way to differentiate the information.

Thank you for following this tutorial. If you have questions or suggestions , please post your comments and we will contact you.