Nesse tutorial vamos mostrar como você pode adicionar e visualizar múltiplos locais no seu aplicativo através de um mapa ou diretório em lista.
Um caso comum de uso desta funcionalidade é, por exemplo, adicionar os contatos e direções de todas as filiais da sua organização; ou cadastrar os locais de interesse de uma região relevante para o seu negócio, fazendo um roteiro.
Funcionalidade Locais
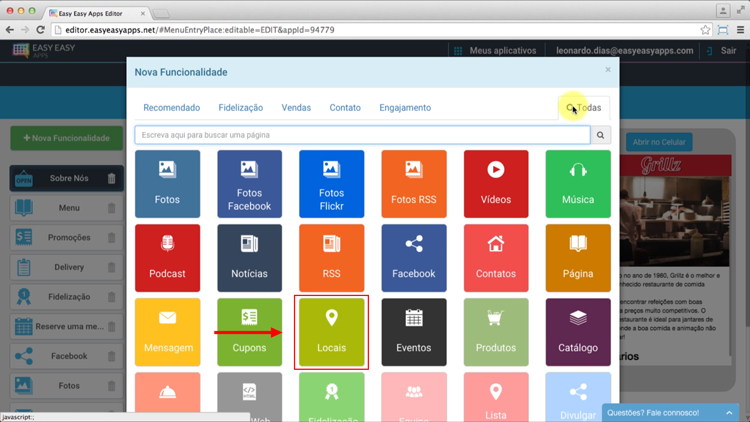
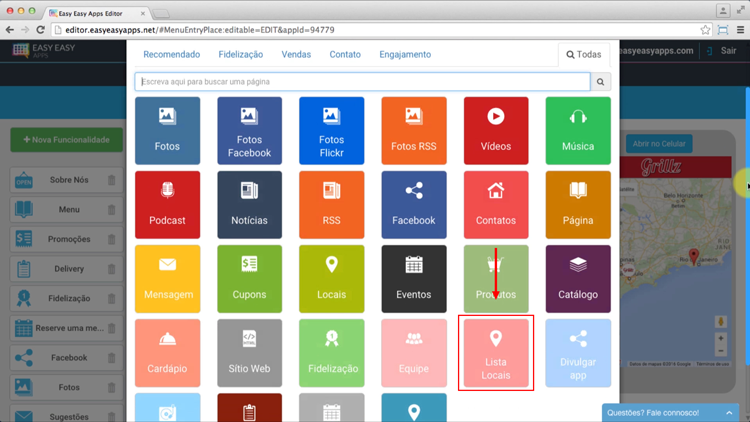
Para adicionar os locais com uma visualização em Mapa, aperte o botão "Nova funcionalidade", selecione a aba “Todas” e escolha a funcionalidade "Locais".

Comece por configurar a aba de menu, inserindo o nome e escolhendo um ícone da sua preferência.
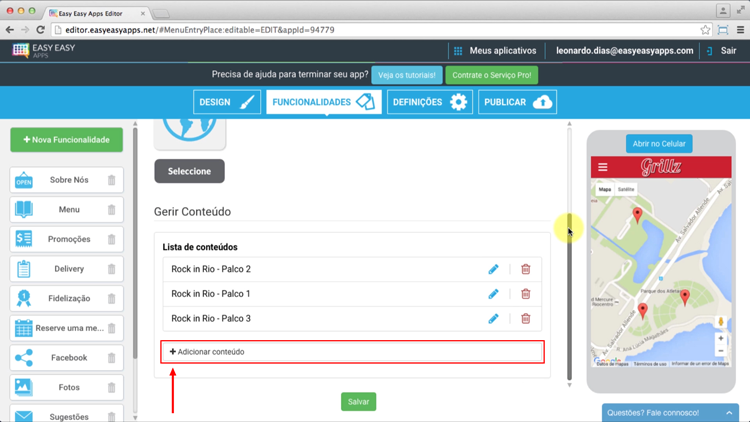
Adicionar conteúdo
A área de Conteúdos da funcionalidade "Locais" permite que você cadastre toda a informação para cada ponto que vai aparecer no mapa e na tela de detalhe do local. Para adicionar um novo local aperte o botão "Adicionar conteúdo".

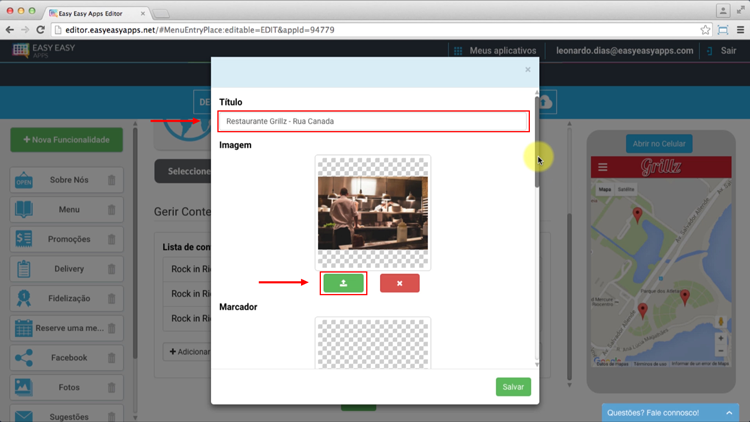
No campo título insira o nome do Local a promover.
Para carregar a foto que vai aparecer na tela de detalhe do local, aperte o botão de subir foto, escolha o arquivo do seu computador e aperte Salvar. Não se preocupe com as dimensões, pois a foto vai se ajustar à largura da tela do celular sem deformar.

Você pode carregar um ícone que irá aparecer no mapa representando a posição geolocalizada do local. Se não carregar nenhuma imagem para o ícone do ponto no mapa, o sistema vai usar o ícone do Google Maps.
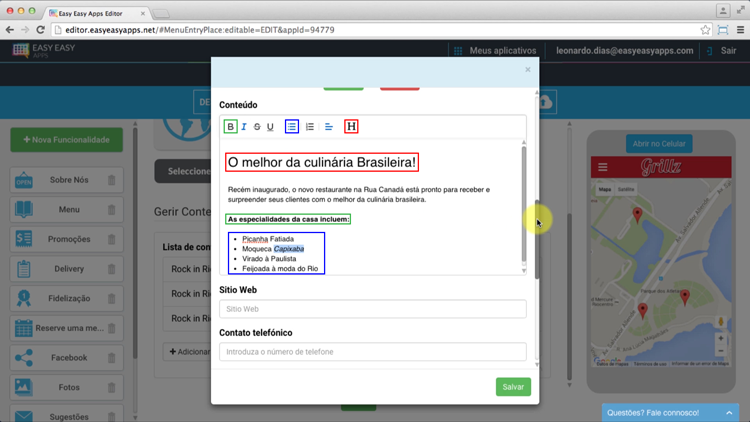
No campo conteúdo você deve inserir o texto que vai descrever aquele local. Neste campo você pode incluir títulos, criar listas e estilizar o texto de diferentes formas.

Sub-título
Lista
Negrito
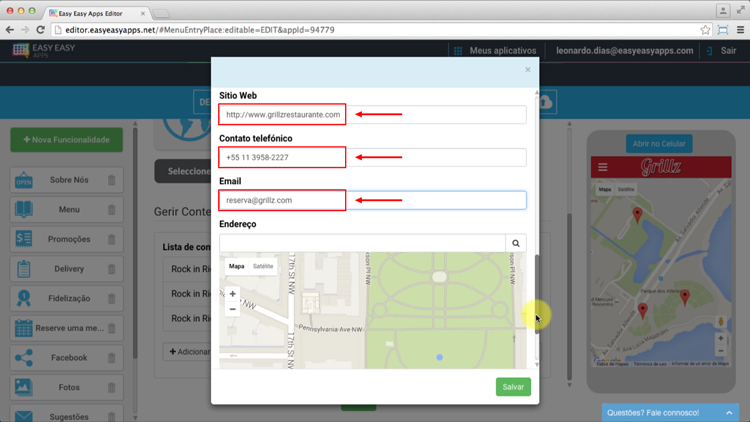
O campo “sítio web” permite que você coloque um link para o seu site. Quando o usuário apertar esse link na tela do celular, o navegador vai abrir na página do seu site.
O campo “contato telefônico” vai funcionar com Click to call. Ou seja, basta o usuário apertar o campo do contato telefônico e o celular estabelece a ligação automaticamente para o número configurado.
Disponibilizar o click to call no seu aplicativo é muito importante. Num estudo recente da Google, verificou-se que 70% dos usuários que pesquisam diretamente no celular, usam o click to call para contatar as organizações.
Para que o click to call funcione sem problemas no seu aplicativo, você deve colocar o código do país. Dessa forma, se o usuário tiver um celular internacional, ele conseguirá fazer uma ligação direta para você.
Ao inserir o seu número de telefone, pode usar espaços e traços para apresentar o número de forma mais amigável.
Para testar a funcionalidade click to call, abra o seu aplicativo no seu smartphone apertando a opção "abrir no celular" e seguindo as indicações da tela.
No seu celular, navegue até à aba contatos e aperte o número que vir na tela. Deverá abrir-se uma janela para fazer uma ligação telefônica para aquele número.
O campo email permite ao usuário do seu app enviar uma mensagem para você em apenas um clique. Para isso deve configurar o campo de e-mail com o endereço onde pretende receber as mensagens do usuário.

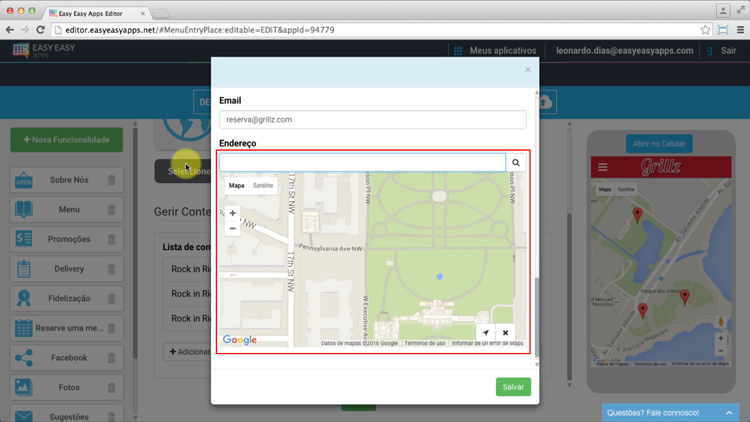
O campo endereço guarda a geolocalização do local. Esta informação é a que permite ao usuário ver no mapa a localização exata e o endereço completo de cada um dos locais.
Esta funcionalidade permite ainda uma maneira rápida e fácil do usuário obter as direções para chegar à localização configurada num simples clique.
Quando o usuário apertar em cima da imagem do mapa, ou do endereço, vai ter a possibilidade de ir direto para a aplicação de mapas se estiver instalada no celular.
Desta forma o usuário consegue obter as direções desde a sua localização até ao destino selecionado.

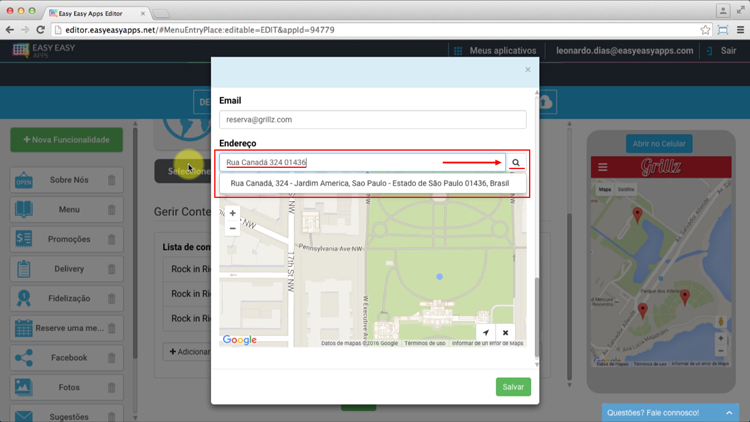
Para configurar o endereço você pode colocar o seu endereço completo na respectiva área, como se colocasse no google maps.
Automaticamente o editor de aplicativos vai tentar completar o seu endereço dando-lhe as melhores sugestões usando o google maps.
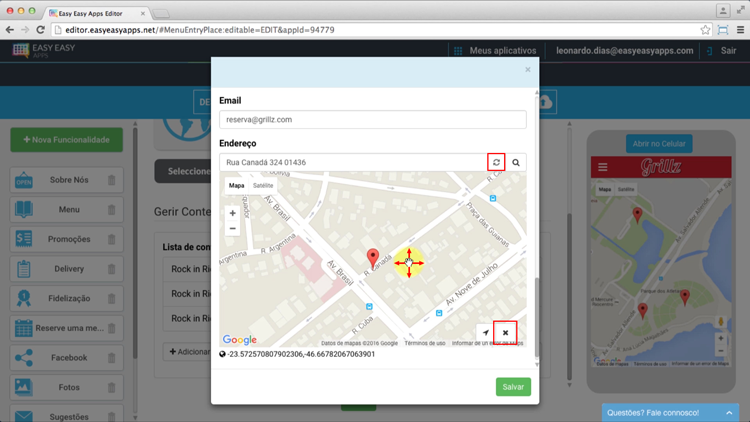
Após indicar o seu endereço completo, aperte enter ou o ícone da lupa. O cálculo da sua posição no mapa será feito automaticamente e em função do endereço que tiver colocado.

Você também pode arrastar o mapa e colocar o pino na localização que desejar.
Nessa altura vai aparecer um símbolo de atualização na caixa de endereço.
Apertando o símbolo de atualização na caixa de endereço, o editor de aplicativos vai calcular o endereço da localização de onde estiver o pino.
Se não quiser apresentar o mapa e o endereço no celular, aperte o botão “X” e os dados serão apagados.

Ver o seu conteúdo
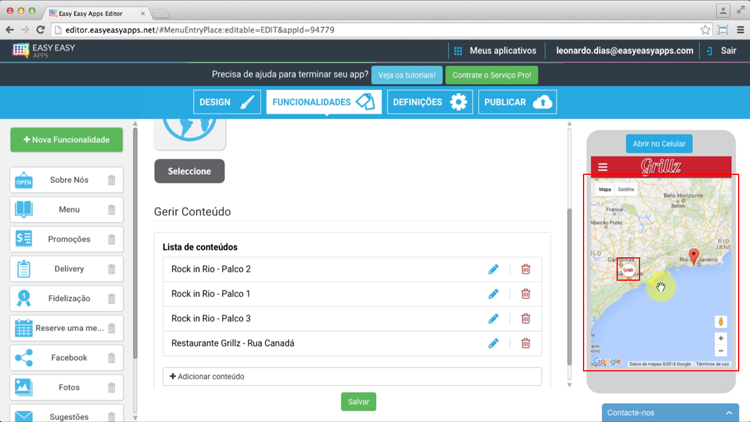
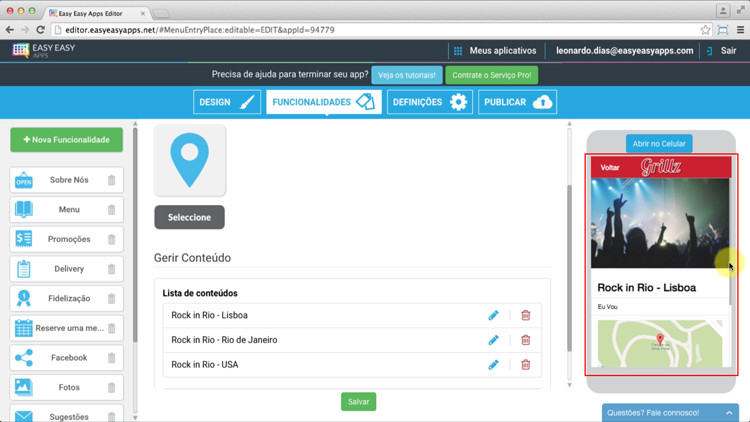
Como pode ver, os conteúdos ficaram imediatamente disponíveis no Celular Virtual.
O ícone só fica visível na tela de mapa, no entanto, o título fica também visível na tela de detalhe do Local.

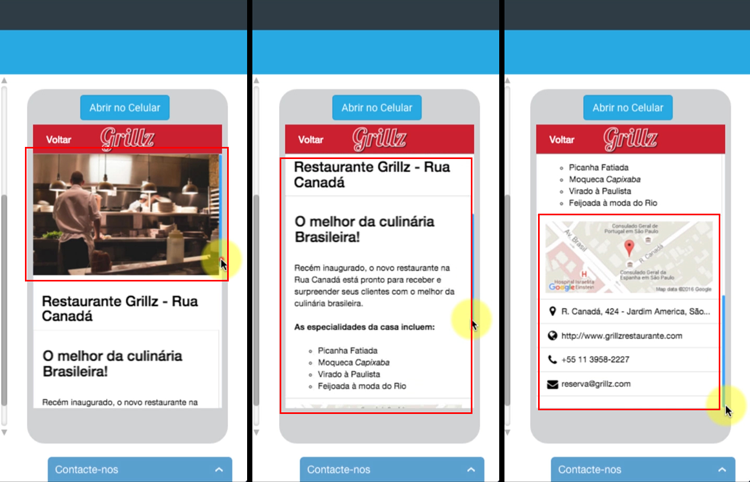
A foto fica visível em destaque apenas na tela de detalhe do Local juntamente com a informação inserida nos campos “Conteúdo”, “Contato telefônico”, “Email”, “Sítio Web” e “Endereço”

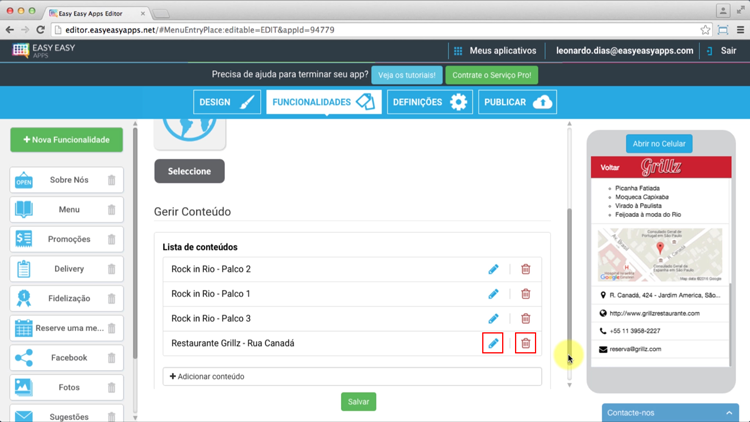
Editar e remover conteúdo
Para alterar o conteúdo de um Local aperte o ícone do Lápis, atualize os campos que pretende e aperte Salvar. Você sempre poderá visualizar as alterações no Celular Virtual.
Se necessitar remover um Local, aperte o ícone da Lixeira, confirme sua ação e o Local deixará de estar disponível no Celular virtual e na Lista de Conteúdos.

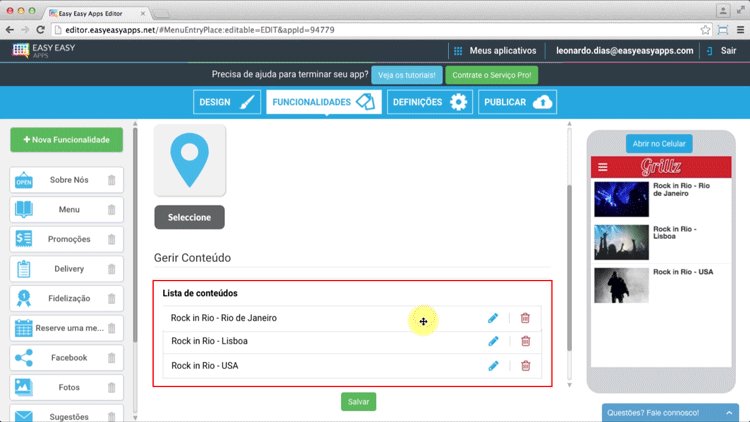
Funcionalidade Locais em Lista
Com o Easy Easy Apps você também pode adicionar locais com uma visualização em Lista. Aperte o botão "Nova funcionalidade", selecione a aba “Todas” e escolha a funcionalidade "Locais em Lista".

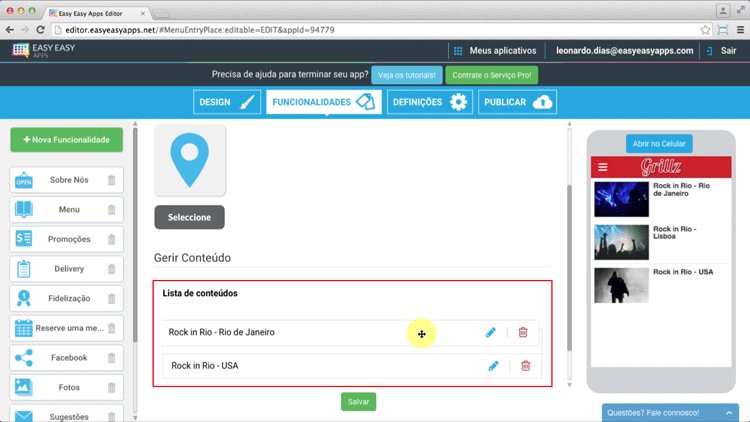
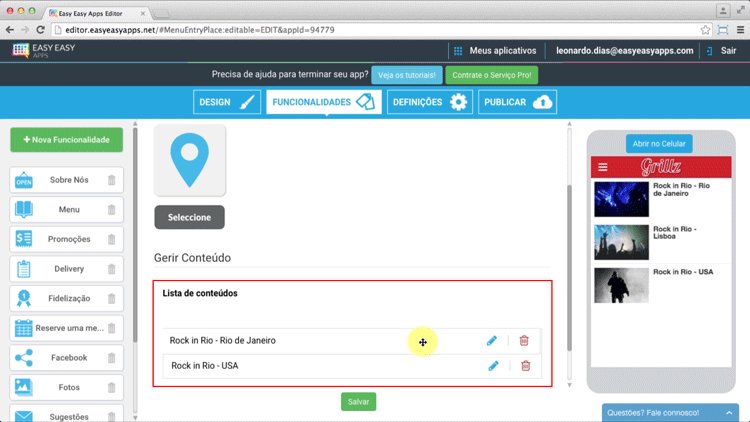
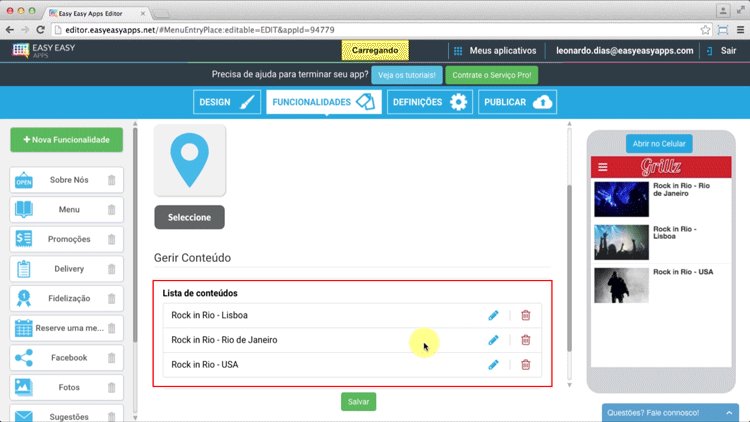
Com a funcionalidade “Locais em Lista” você pode alterar a ordem da listagem dos Locais através do movimento drag and drop na lista de conteúdos.
Dessa forma você pode mostrar seus Locais aos seus usuários na ordem que preferir.

Apertando um item da Lista de Locais, o usuário do app pode ver a tela de detalhe com toda a informação e obter direções para chegar naquele Local.

Faça agora mesmo o cadastro no Easy Easy Apps e comece a criar o seu mundo mobile!
Obrigado por ter acompanhado este tutorial. Se tiver dúvidas, por favor coloque seus comentários e entraremos em contato com você.