Nesse tutorial vamos mostrar para você como apresentar informações do seu negócio, disponibilizar a sua localização e configurar um formulário de contato para os usuários do seu app entrarem em contato com você.
Funcionalidade Página
A funcionalidade de Página permite a você apresentar todas as informações do seu negócio para os usuários do seu app.
Esta funcionalidade é especialmente útil para descrever os períodos de atendimento ao cliente, a missão e valores do seu negócio, ou a informação sobre os seus produtos ou serviços.
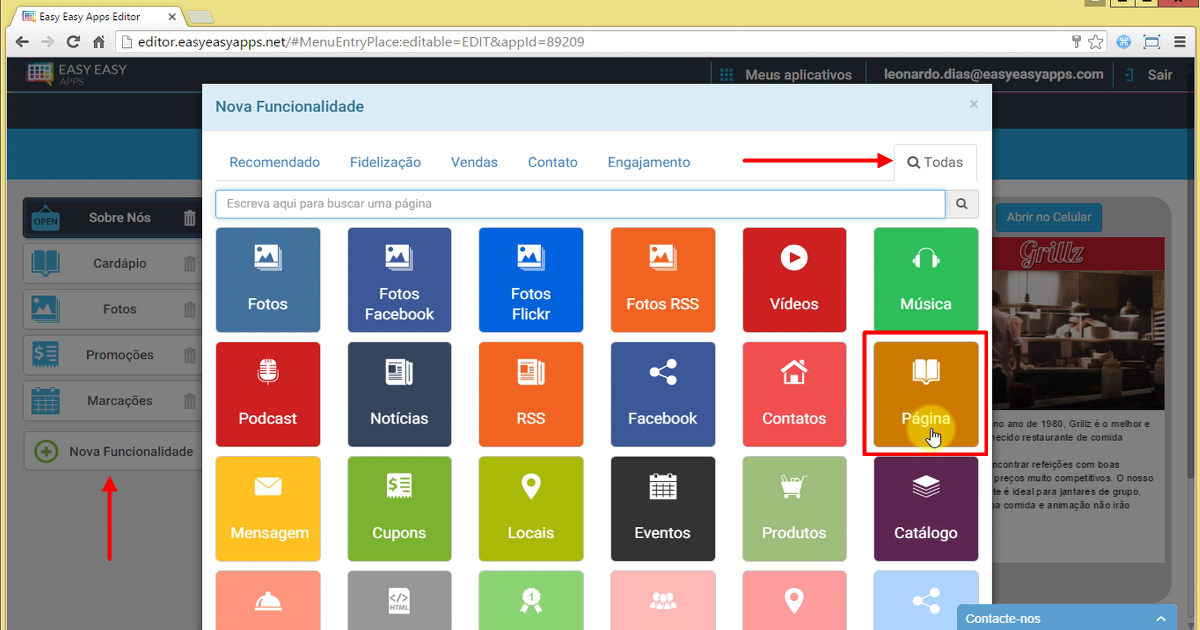
Para começar aperte Nova Funcionalidade e escolha Página.

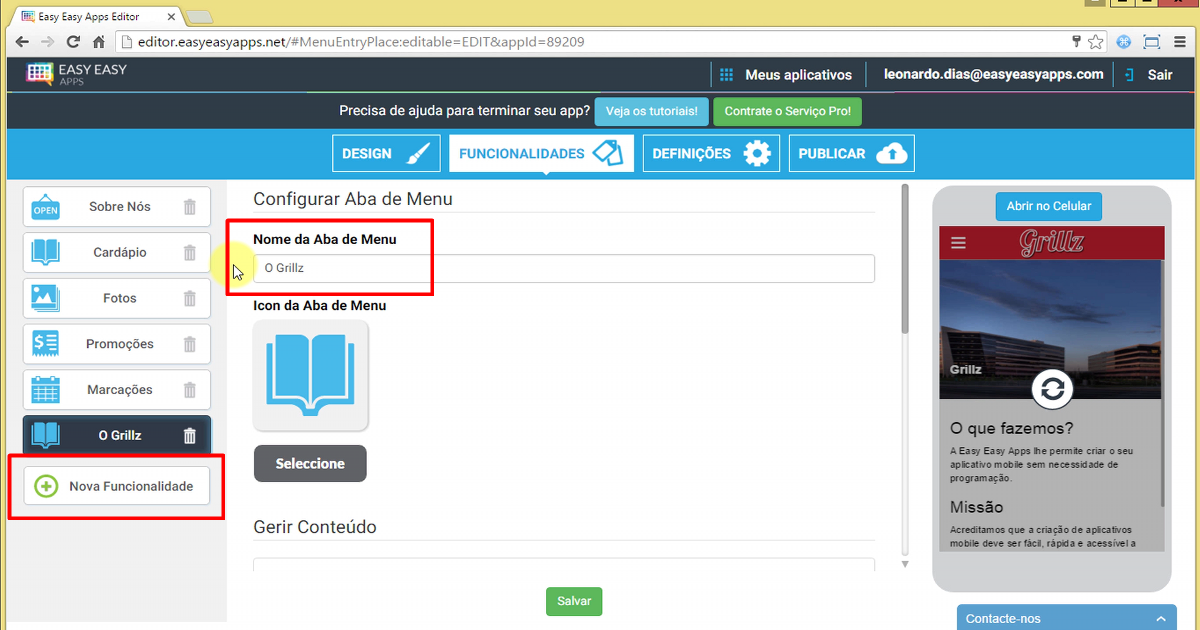
Para configurar a informação dessa funcionalidade pode começar por inserir o nome da aba

E escolher um bom ícone.
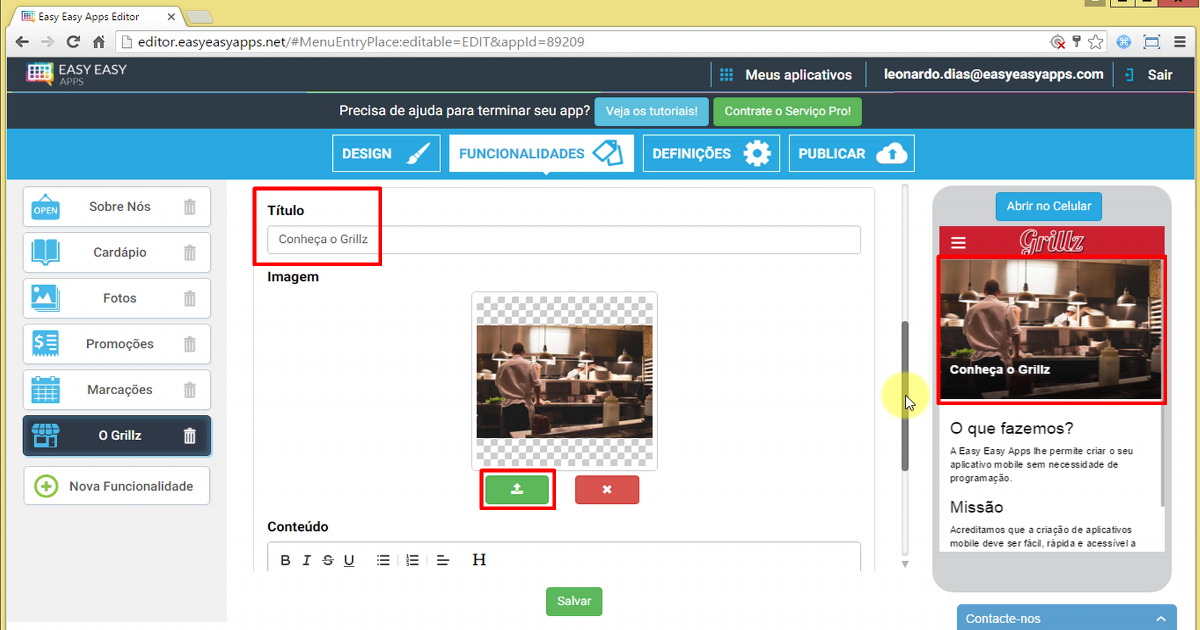
Em seguida indique o título da tela e inclua uma imagem que represente a sua organização.
Para carregar a foto, aperte o botão de subir foto e escolha o arquivo no seu computador.

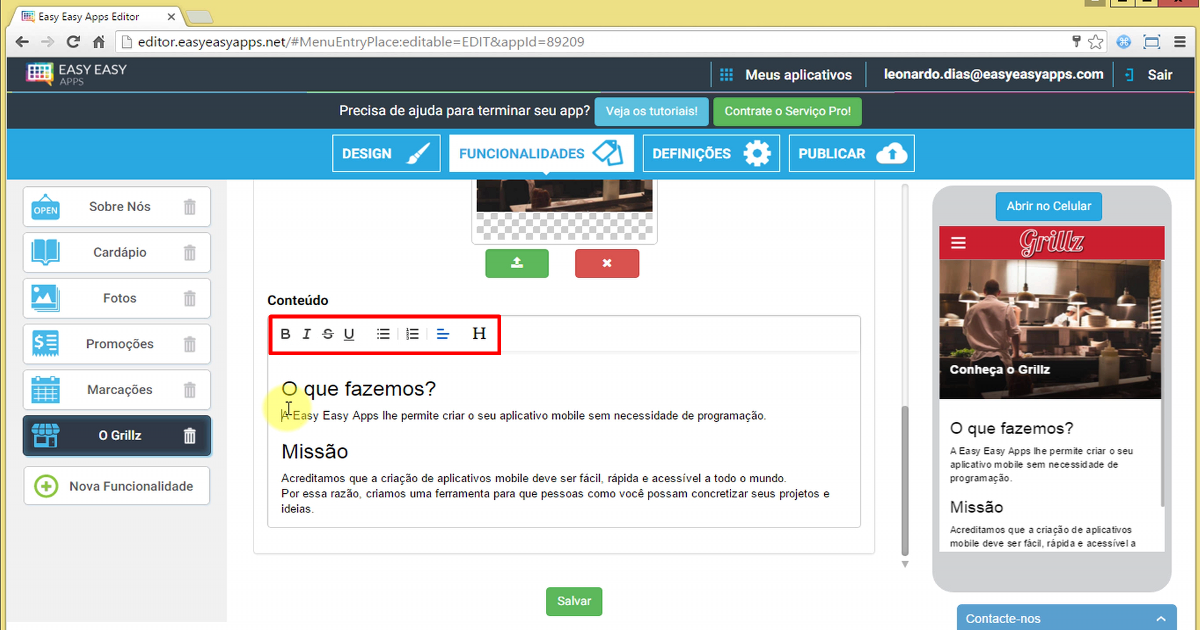
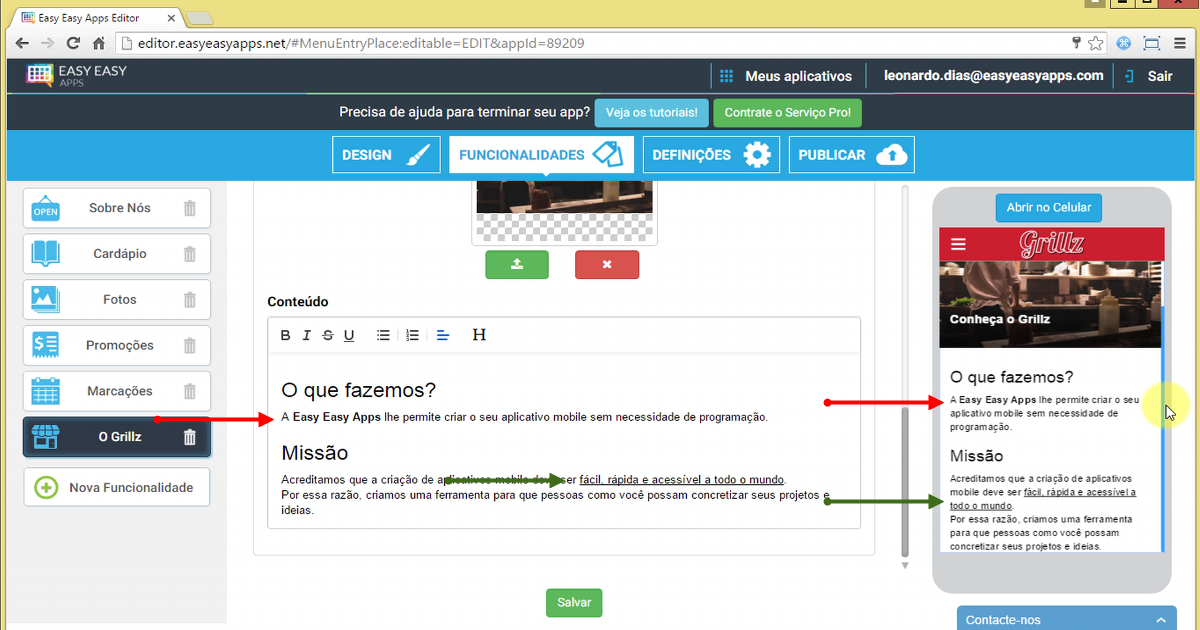
No campo conteúdo você pode incluir texto ou HTML. Se quiser você pode incluir títulos, criar listas e estilizar o texto.

Sempre que alterarmos o conteúdo da página, podemos pré-visualizar imediatamente como vai ficar a funcionalidade no Celular Virtual.

Funcionalidade Mensagem
A funcionalidade Mensagem permite que você crie um formulário de contato para receber informação dos usuários da sua app através de email.
Esta funcionalidade serve para que você possa receber sugestões, comentários, formas simples de agendamento, reservas, ou pedidos de orçamento através do seu app.
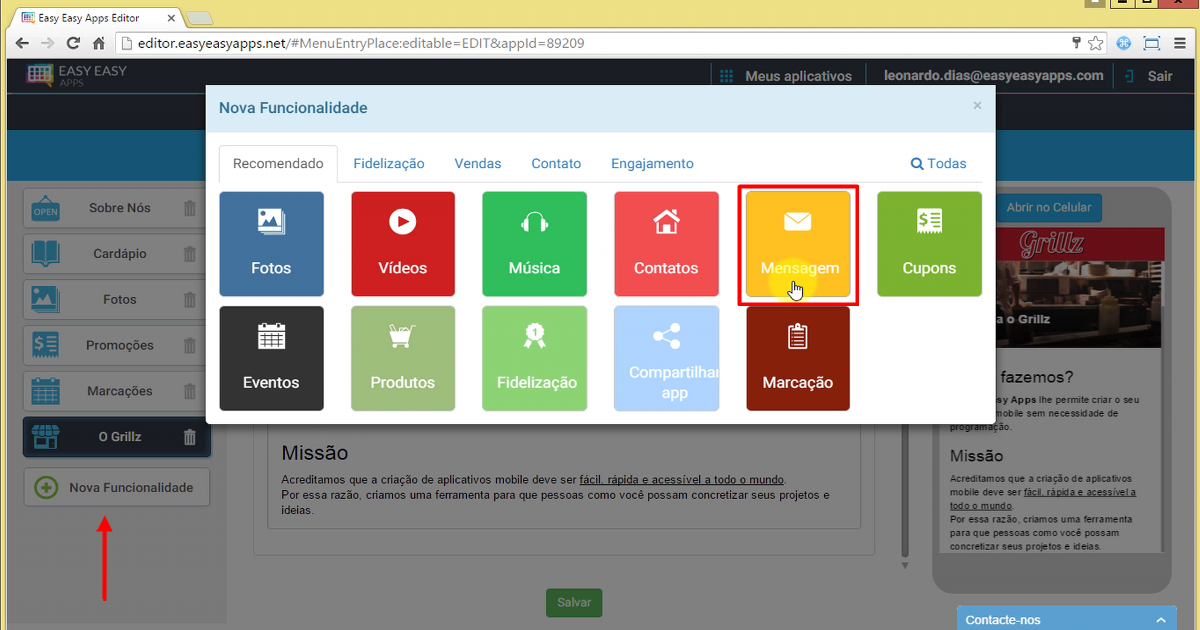
Para adicionar esta funcionalidade ao seu aplicativo aperte Nova funcionalidade e escolha Mensagem.

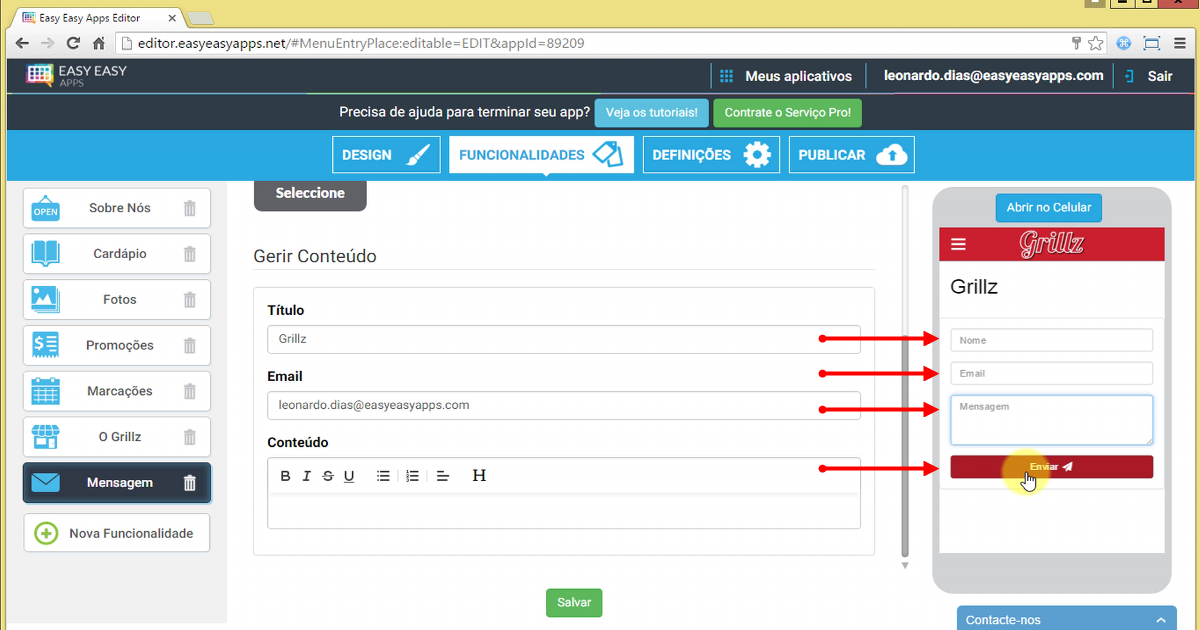
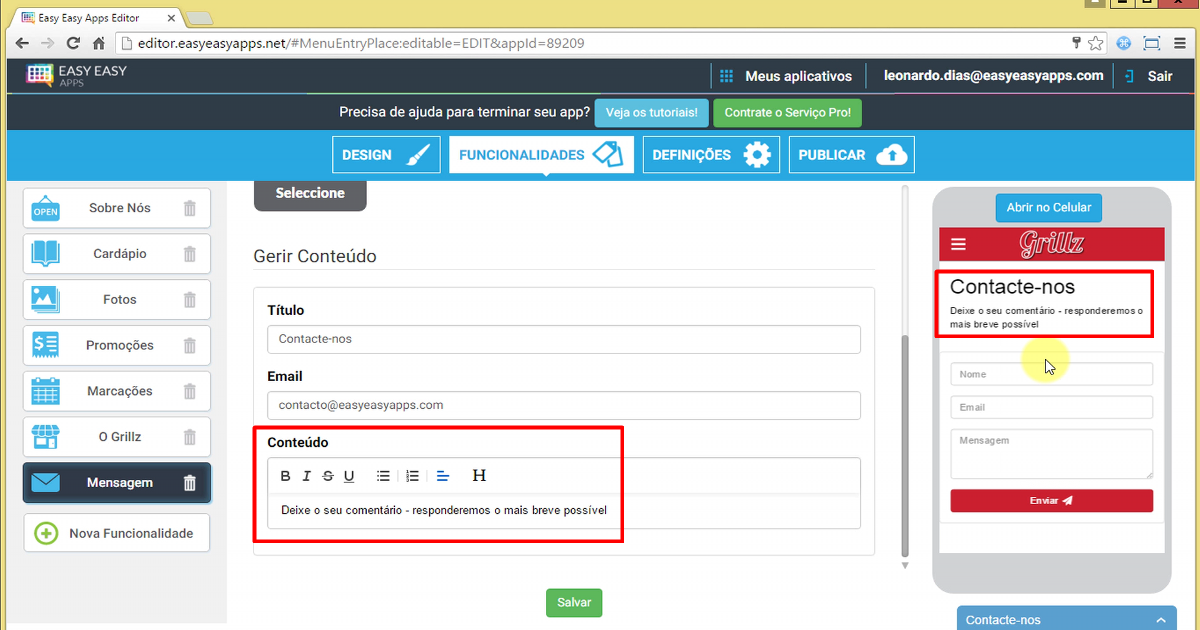
Observando esta funcionalidade no Celular Virtual, vemos como o usuário do app irá ver o formulário de contato.
Neste formulário, o usuário vai poder colocar o seu nome, email de contacto e a mensagem que bem entender.

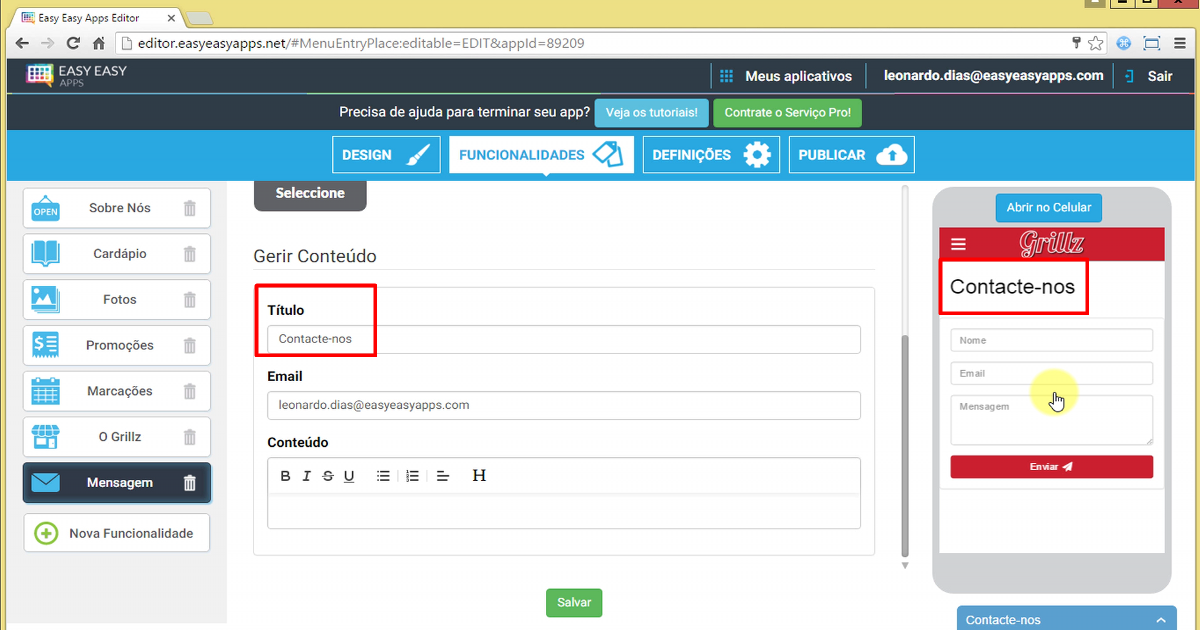
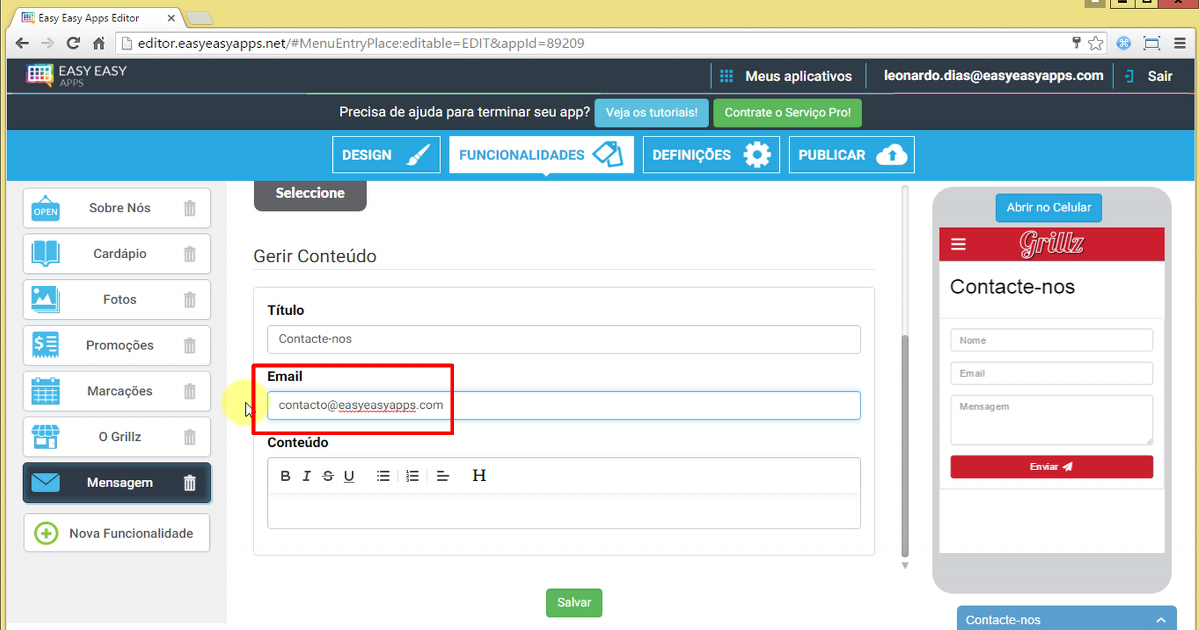
O campo título é a informação que o usuário vai ver no topo do formulário.
A escolha do título deve ser o nome da acção que o usuário deve fazer, como por exemplo, "deixe as suas sugestões" ou "contacte-nos".

O campo email é o campo mais importante da configuração da funcionalidade Mensagem e indica para onde deverão ser enviadas as mensagens que os usuários enviarem.
Por exemplo, se este campo estiver preenchido com o email, contato@easyeasyapps.com, quando o usuário abrir o celular nesta funcionalidade e preencher os campos nome, email e mensagem, o aplicativo vai enviar um email com esses dados para contato@easyeasyapps.com.

Finalmente, o campo conteúdo permite dar indicações adicionais sobre o propósito do formulário de contato.
Por exemplo, você pode colocar neste campo a política de respostas a comentários e sugestões enviadas, ou o que o usuário deve escrever no campo de mensagem.

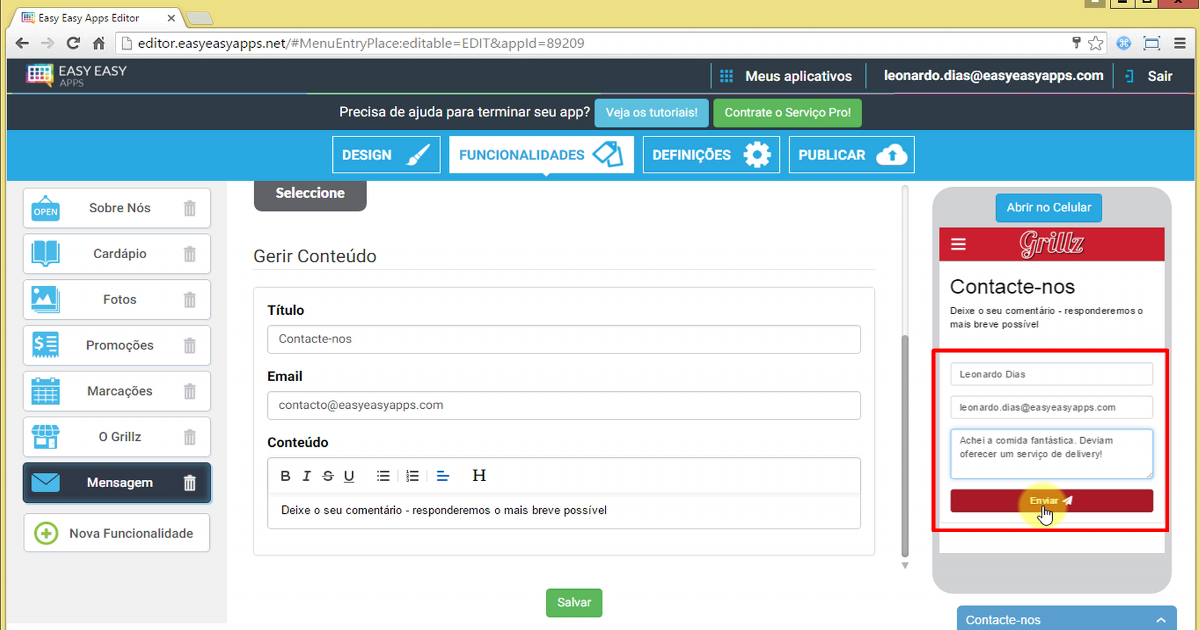
Experimente você mesmo a funcionalidade mensagem colocando o seu email no conteúdo. Vá agora ao Celular virtual, e preencha o formulário simulando um contato de um usuário.
Para entender bem a diferença nos campos de email, deve usar um email diferente no formulário de contato do email utilizado na configuração desta funcionalidade. Aperte "Enviar".

Funcionalidade Contatos
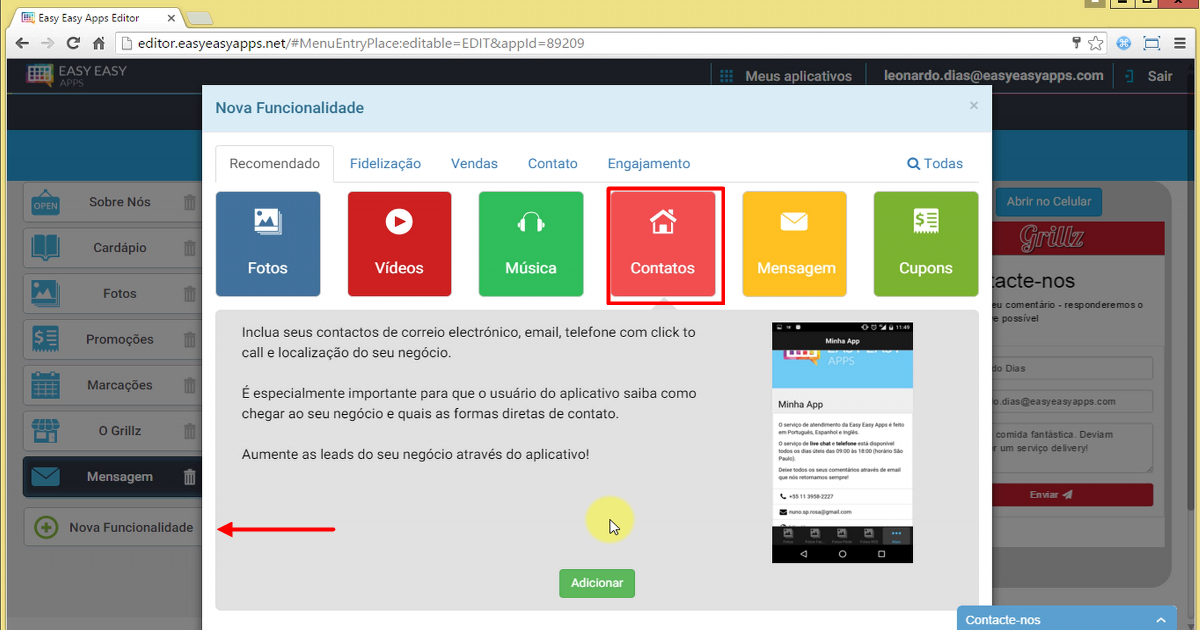
A funcionalidade Contatos permite aproximar o seu negócio do seu cliente. Esta funcionalidade é especialmente importante para que o usuário do app saiba como chegar a você e quais as formas diretas de contato.
Para adicionar esta funcionalidade ao seu aplicativo, aperte Nova Funcionalidade e selecione Contatos.

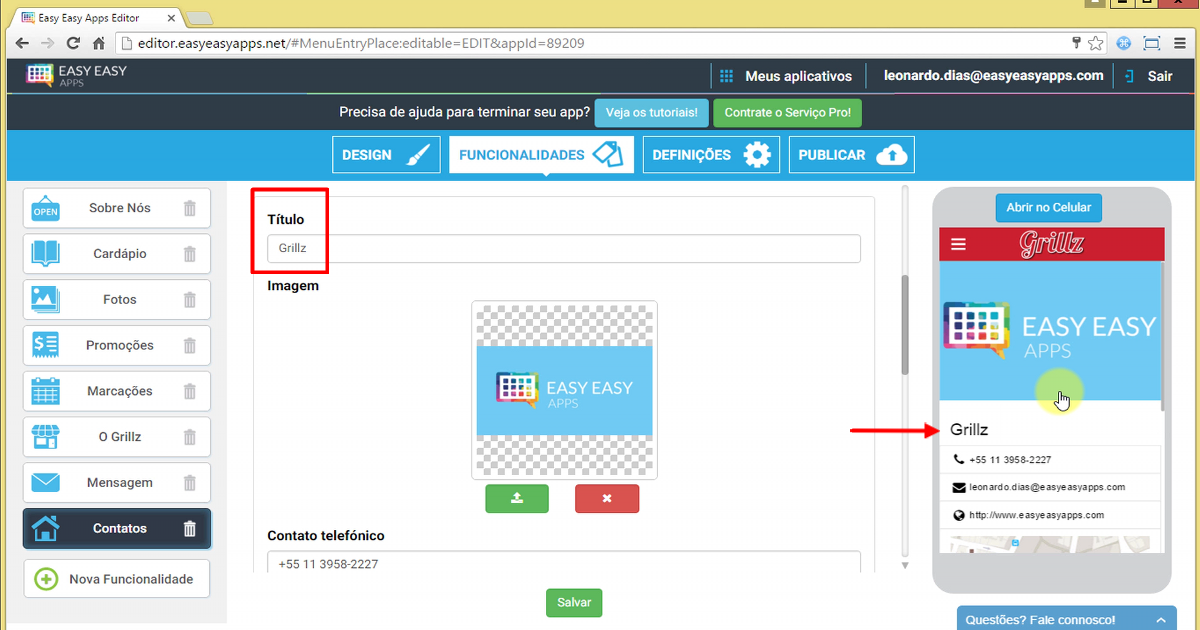
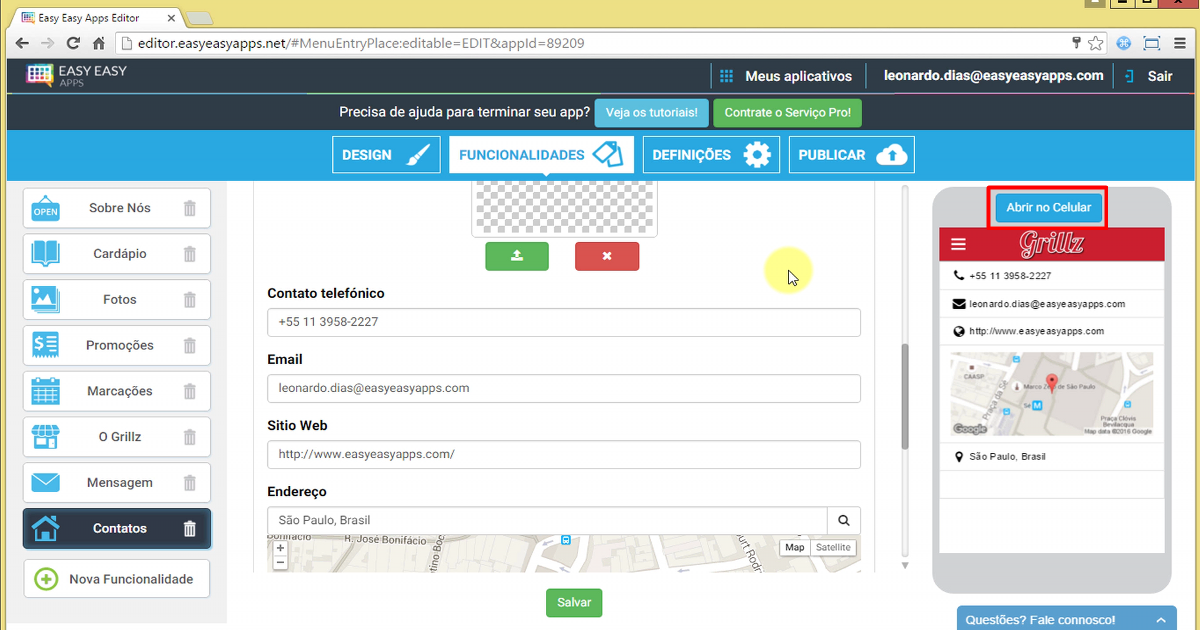
O campo título deverá ser o nome da entidade que irá receber o contacto, normalmente coloca-se o nome da organização. Se não quiser mostrar nenhum título, deixe este campo em branco.

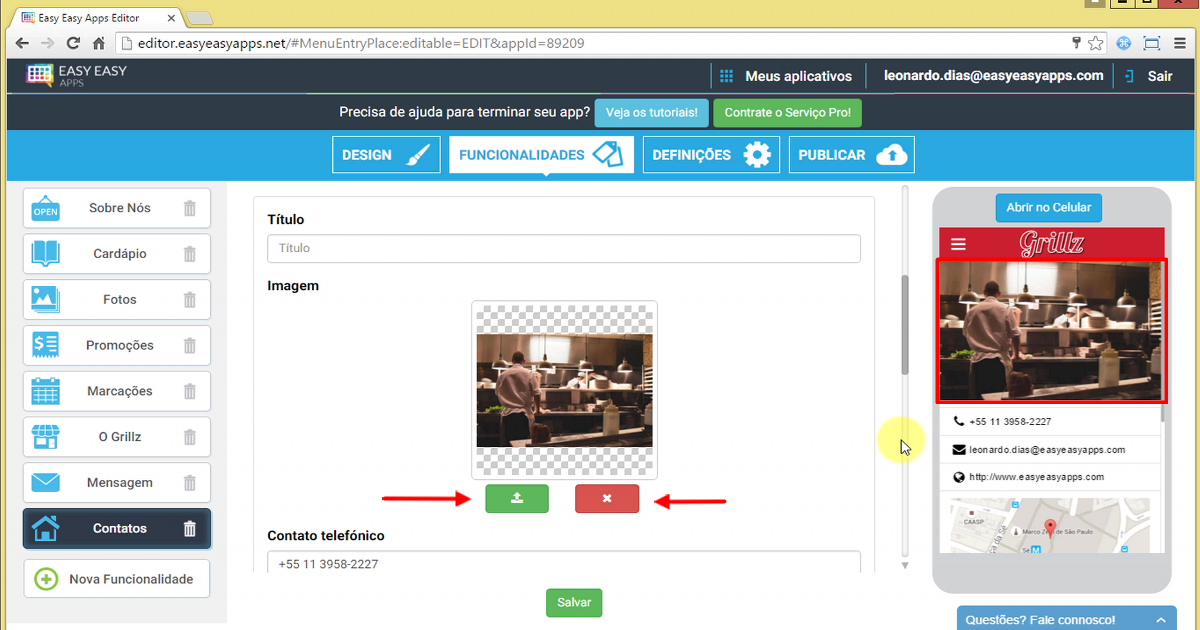
O campo imagem deve estar relacionado com sua organização e, quanto mais apelativa for, maior será o impacto e sucesso da funcionalidade de "Contatos" no seu app.
A imagem vai se adaptar para ocupar toda a largura da tela e se ajustar em altura sem deformar.
Caso não tenha uma boa imagem para mostrar, você pode fazer com que ela não apareça no aplicativo. Para isso apague a imagem, pressionando o icon "x" junto da mesma.

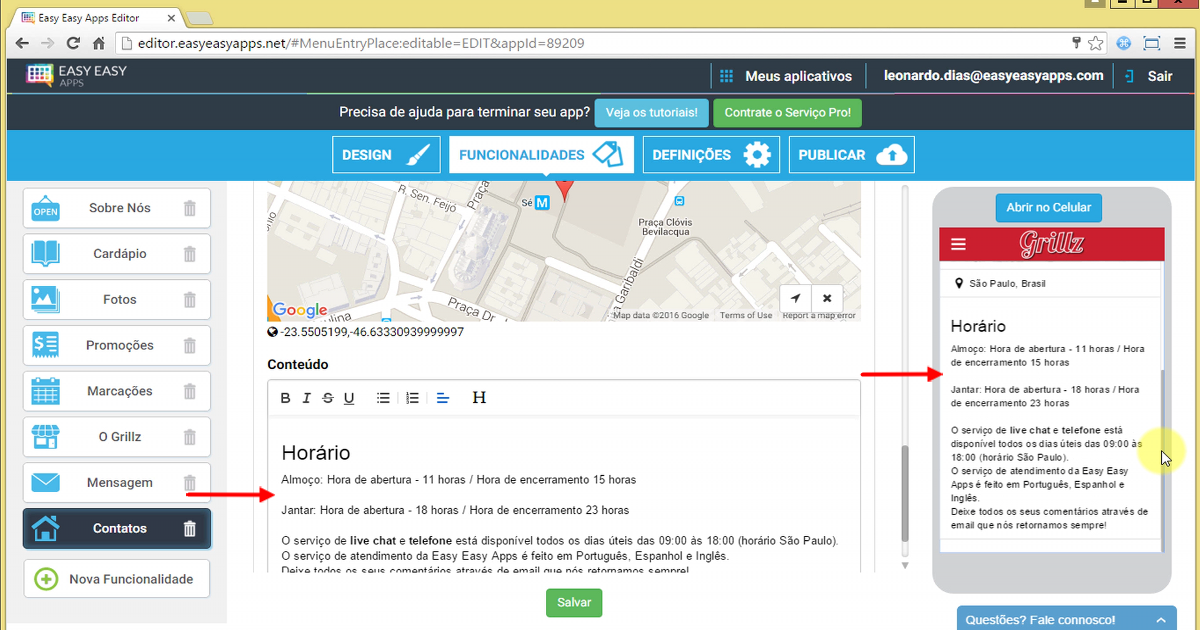
No campo Conteúdo você pode incluir informações específicas da sua organização. Por exemplo, o horário de abertura e de encerramento, ou se está aberto aos fins-de-semana.
Você também pode deixar este campo em branco se não quiser que ele fique visível no aplicativo.

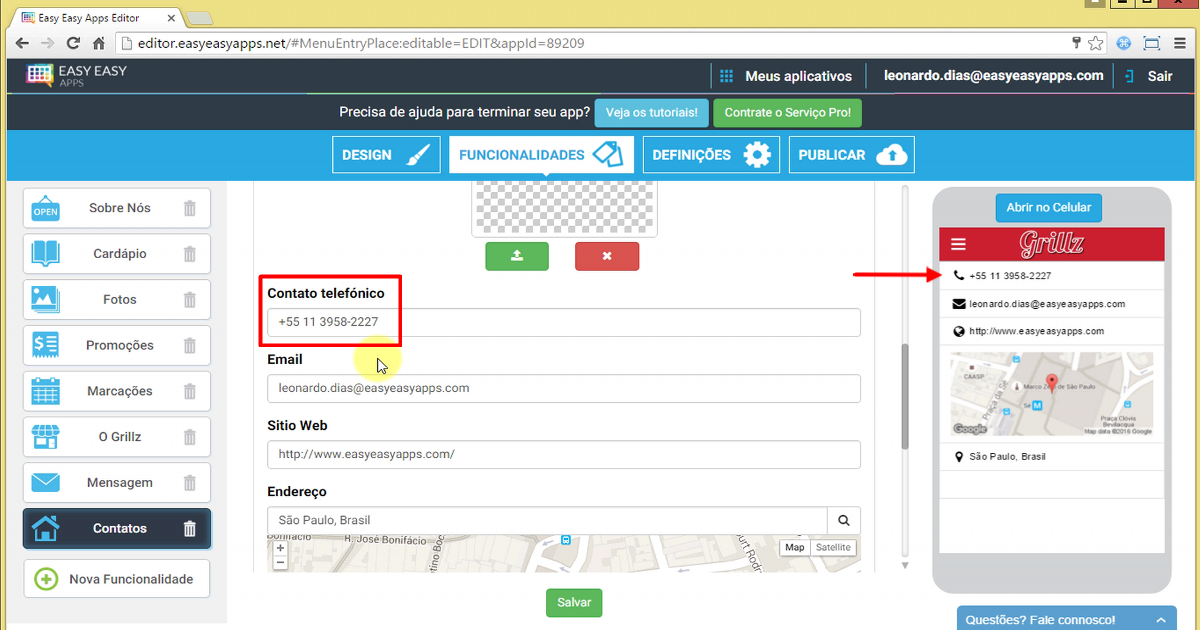
O campo contato telefónico deverá ser o contato do seu estabelecimento. O contato telefônico vai funcionar com Click to call no celular.
Disponibilizar o click to call no seu aplicativo é muito importante. Num estudo recente do Google verificou-se que 70% dos usuários que pesquisam em mobile usam o click to call para contactar as organizações.

Para que o click to call funcione sem problemas no seu aplicativo você deve colocar o indicativo do país. Pois se o usuário tiver um celular internacional essa será a forma dele fazer uma ligação direta para você. Ao inserir seu número de telefône, você pode usar espaços e traços para apresentar o número de forma mais amigável.
Para testar a funcionalidade click to call, abra o celular virtual no seu smartphone apertando a opção abrir no celular e siga as indicações.
Caso não tenha um contato telefónico, deixe este campo em branco para ele não aparecer no seu aplicativo.

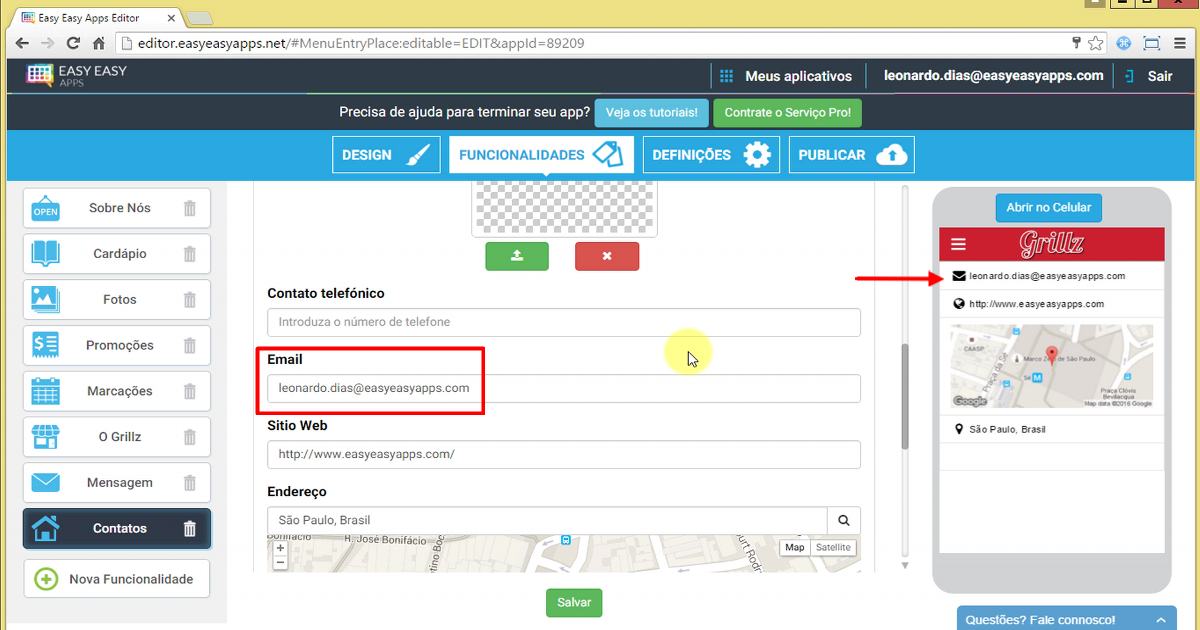
O campo email permite ao usuário do app se comunicar com você através de email em apenas um clique. Para isso você deve configurar o campo de email com o endereço onde pretende receber as mensagens do usuário.
Caso não queira oferecer a possibilidade de contato através de email para os seus usuários, você deve deixar este campo em branco.

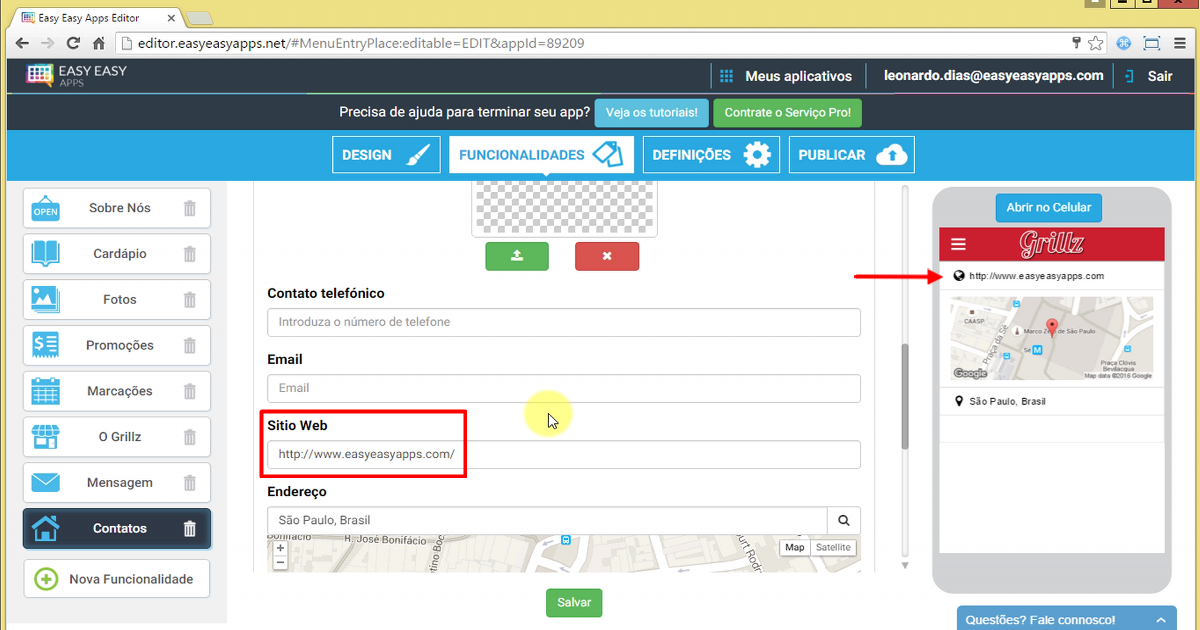
O campo sítio web permite que você coloque um link para o seu site.Quando o usuário apertar esse link na tela do seu celular, o navegador vai abrir com o endereço do seu site.
Se não quiser apresentar o link para o seu site, apague este campo e ele não aparecerá mais no seu app.

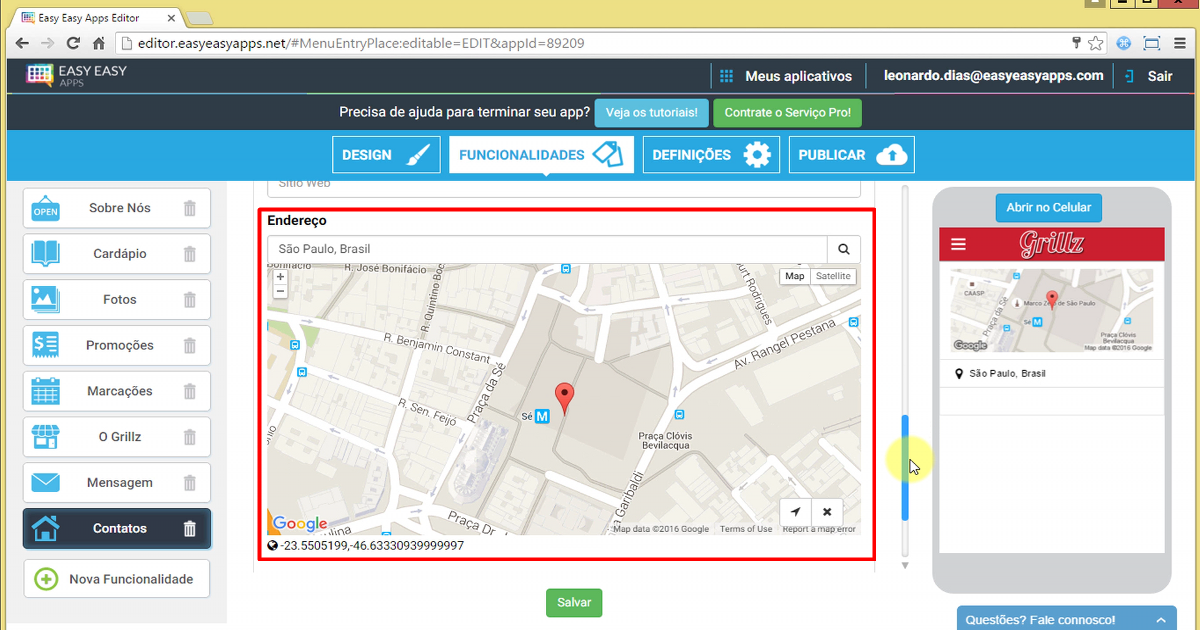
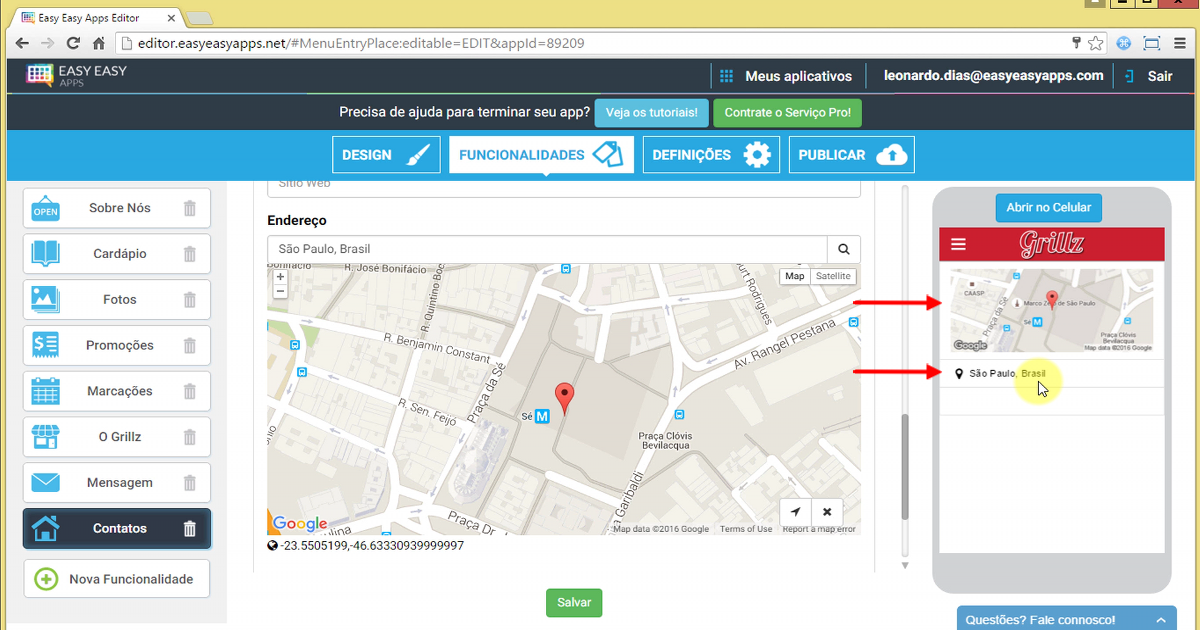
O campo endereço permite ao usuário ver a localização no mapa e o endereço completo do seu estabelecimento.
Esta funcionalidade permite que você ofereça ao usuário do app uma forma rápida e fácil dele obter as direcções para chegar à localização configurada num simples clique.

Quando o usuário apertar em cima da imagem do mapa, ou do endereço, ele terá a possibilidade de ir directo para a aplicação de mapas que estiver instalada no dispositivo e ai obter as direções para o seu estabelecimento.

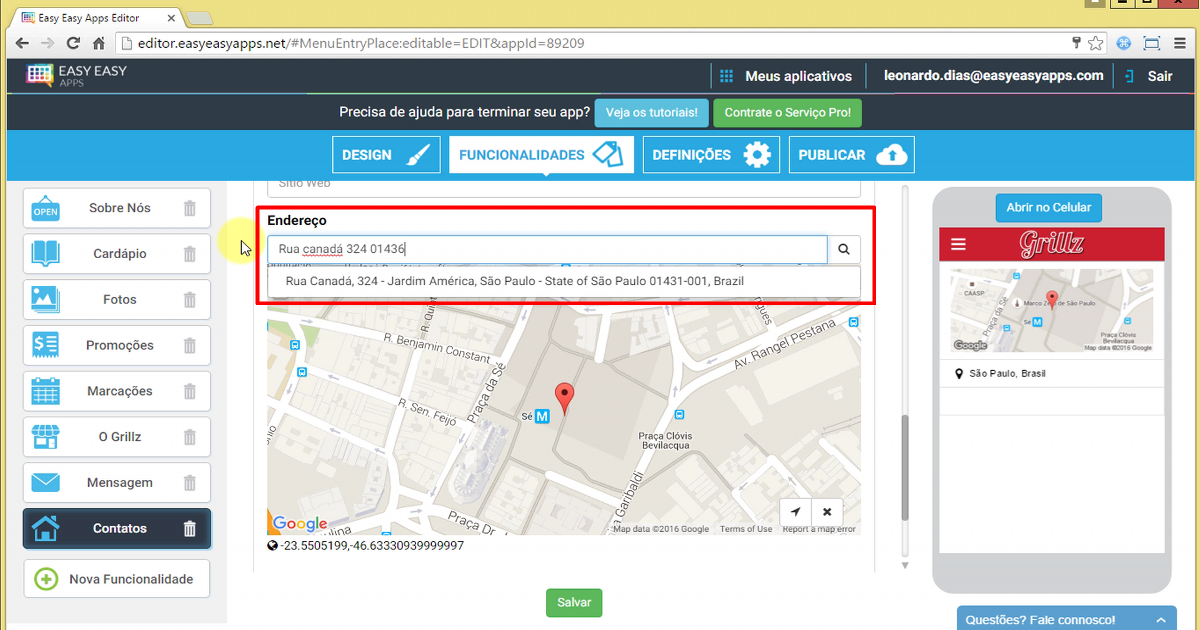
Para configurar o endereço você pode colocar o seu endereço completo no campo para o efeito como se estivesse colocando um endereço no google maps.
Automaticamente, o editor de aplicativos vai tentar completar o seu endereço dando a você as melhores sugestões usando internamente as informações do google maps. Após indicar o seu endereço completo, pressione a tecla "enter" ou aperte o ícone da lupa.

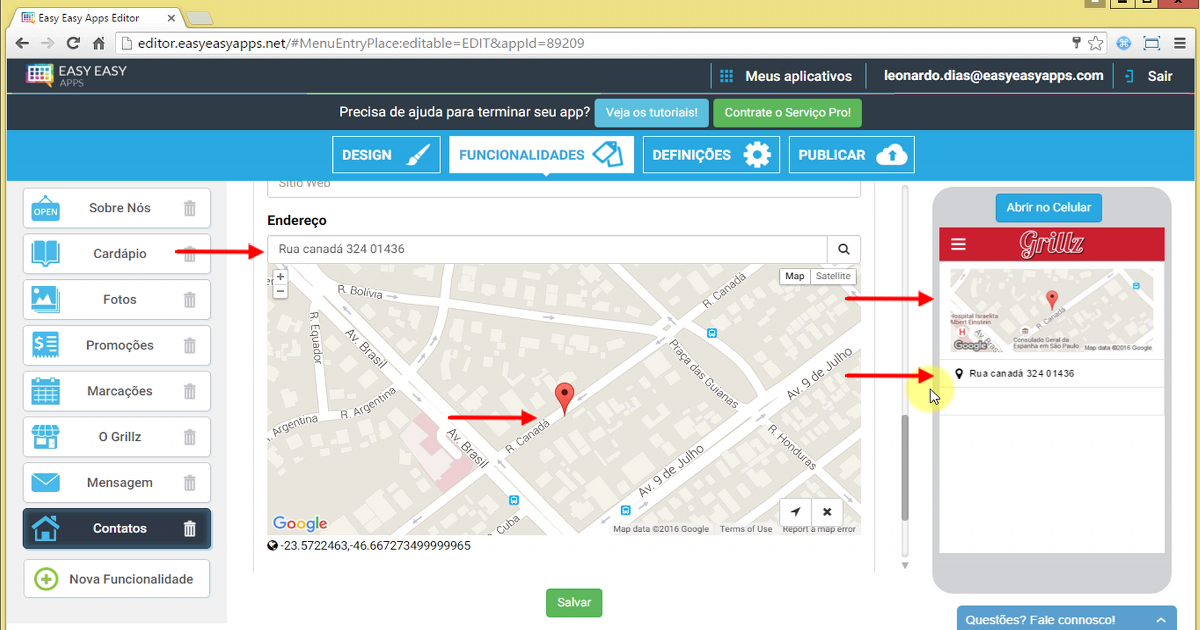
O cálculo da sua posição no mapa será feito automaticamente e em função do endereço que você inseriu.

Você também pode arrastar o mapa e colocar o pino na localização que desejar.
Nessa altura vai aparecer um símbolo de actualização na caixa de endereço.
Apertando o símbolo de atualização na caixa de endereço, o editor de aplicativos vai calcular automaticamente o endereço da localização de onde estiver o pino.
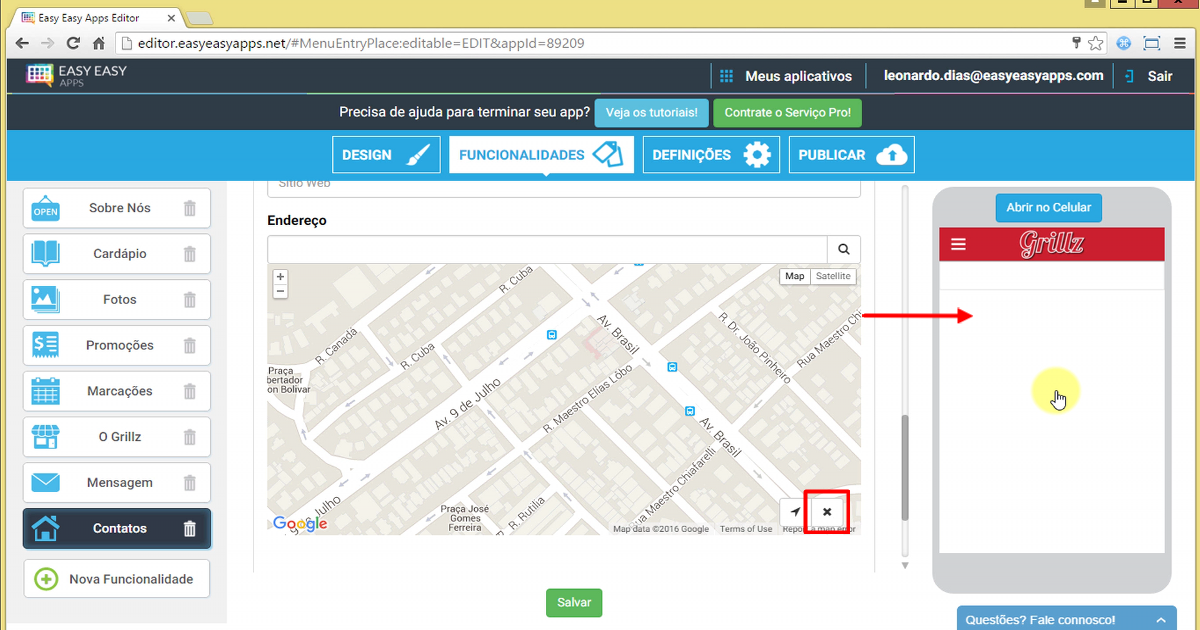
Se não quiser apresentar o mapa e o endereço no celular, aperte o botão X e os dados serão apagados.

Obrigado por ter acompanhado este tutorial. Se tiver dúvidas, por favor coloque seus comentários e entraremos em contato com você.